html5中規定輸入欄位必填的屬性是“required”,語法為“”或“”;此屬性規定必要在提交表單之前填寫輸入字段,當給元素使用該屬性時,則字段是必填的。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html5中哪一個屬性用來規定輸入欄位必填
#在html中,required屬性可以規定輸入欄位為必填。
required 屬性是一個布林屬性。 required 屬性規定必需在提交表單之前填寫輸入欄位。如果使用該屬性,則欄位是必填(或必填)的。
語法如下:
<input required>
或
<input required="required">
範例如下:
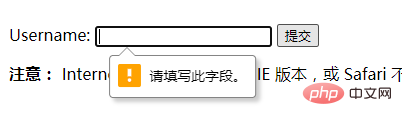
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form action="demo-form.php"> Username: <input type="text" name="usrname" required> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9及更早 IE 版本,或 Safari 不支持 input 标签的 required 属性。</p> </body> </html>
輸出結果:

推薦教學:《html影片教學》
以上是html5中哪個屬性用來規定輸入欄位必填的詳細內容。更多資訊請關注PHP中文網其他相關文章!


