html5中斜體標籤:1、“i”標籤,語法為“斜體”,i標籤定義與文本中其餘部分不同的部分,並把這部分文本呈現為斜體文本;2、“em”標籤,語法為“傾斜”,em標籤是一個短語標籤,用來呈現被強調的文本為斜體。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。在
html5中斜體標籤是什麼
html中,想要讓文字實作斜體,可以利用兩種標籤,一種是i標籤,另一種是em標籤。
定義與文本中其餘部分不同的部分,並把這部分文字呈現為斜體文字。 標籤被用來表示科技術語、其他語種的成語俗語、想法、太空船的名字等等。在沒有其他適當語意的元素可以使用時,使用 元素。
標籤是一個短語標籤,用來呈現為被強調的文字。
範例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>这一段应该是<i>斜体</i>样式</p> <p>这一段也应该是<em>倾斜</em>的样式</p> </body> </html>
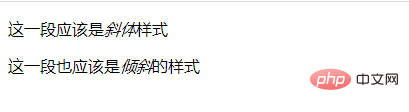
輸出結果:

#推薦教學:《html影片教學》
以上是html5中斜體標籤是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


