在
html中,可用輸入標籤的max和min屬性來限制輸入數字的多少,max屬性用於規定輸入欄位所允許的最大值,min屬性用於規定輸入欄位所允許的最小值,進而可以限制輸入數字的多寡,語法為「」。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html5怎麼限制輸入數字的多少
#在html中想要限制輸入數字的多少,我們可以利用到輸入標籤的max屬性和min屬性。
max 屬性規定輸入欄位所允許的最大值。 min屬性用於規定輸入欄位所允許的最小值。提示:max 屬性與 min 屬性搭配使用,可建立合法值範圍。
語法如下:
<input max="number|date"> <input min="number|date">
其中屬性值為數值時,控制的是輸入值的最大值,進而我們可以限制輸入的數量。
範例如下:
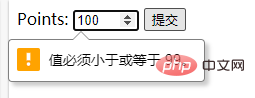
<html> <body> <form action="/example/html5/demo_form.asp" method="get"> Points: <input type="number" name="points" min="0" max="99" /> <input type="submit" /> </form> </body> </html>
輸出結果:

#推薦教學:《html影片教學》
以上是html5怎樣限制輸入數字的多寡的詳細內容。更多資訊請關注PHP中文網其他相關文章!



