css3新增的邊框屬性:1、“border-image”,該屬性是簡寫屬性用於設定元素邊框的樣式;2、“border-radius”,該屬性用於設定元素四角的圓角樣式;3、“box-shadow”,該屬性用於設定元素一個或多個下拉陰影的框。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3新增邊框屬性有哪些
#在css3中,新增的邊框屬性有:border-image、border-radius和box-shadow屬性。
1、border-image
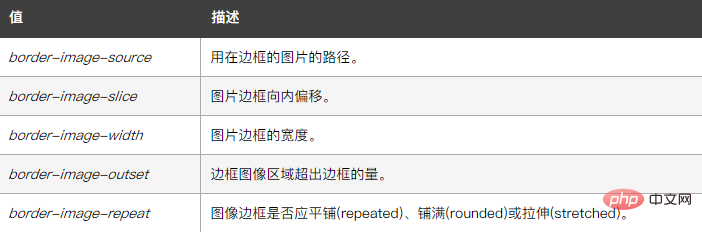
border-image 屬性是一個簡寫屬性,用於設定以下屬性:

範例如下:
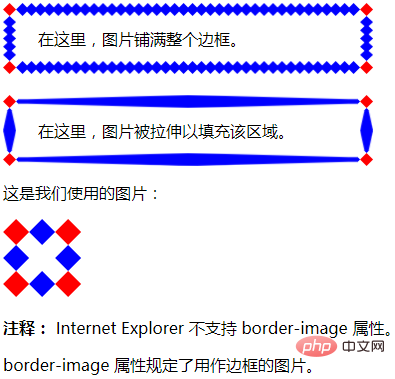
在这里,图片铺满整个边框。
在这里,图片被拉伸以填充该区域。这是我们使用的图片:

注释: Internet Explorer 不支持 border-image 属性。
border-image 属性规定了用作边框的图片。
輸出結果:

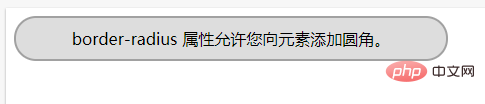
#2、border-radius
border- radius 屬性是一個簡寫屬性,用於設定四個角落的圓角樣式,語法如下:
border-radius: 1-4 length|% / 1-4 length|%;
範例如下:
輸出結果:

3、box-shadow
box-shadow屬性可以設定一個或多個下拉陰影的方塊。語法如下:
box-shadow: h-shadow v-shadow blur spread color inset;
範例如下:
輸出結果:

(學習影片分享:css影片教學)
以上是css3新增邊框屬性有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!




