在
css中,可用「animation-play-state」屬性取消動畫效果,該屬性可規定動畫的運行暫停效果,屬性的值為「paused」時動畫會暫停,也就是取消動畫效果,語法「元素{animation-play-state:paused}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3怎麼實現取消動畫效果
#在css中,想要實現取消動畫效果,可以利用animation-play-state屬性。
animation-play-state 屬性規定動畫正在運作還是暫停。語法如下:
animation-play-state: paused|running;
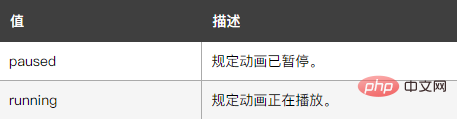
其中屬性值表示如下:

#範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background-color:pink;
animation:fadenum 5s infinite;
}
@keyframes fadenum{
100%{transform:rotate(360deg);}
}
div:hover{
animation-play-state:paused;
}
</style>
</head>
<body>
<div></div>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css3怎麼實現取消動畫效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




