方法:1、利用「animation:名稱時間」語句給元素綁定向左平移消失動畫;2、利用「@keyframes 名稱{100%{transform:translateX(-平移距離);opacity: 0;}}”語句實現元素向左平移消失效果。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3怎麼實現向左平移消失效果
#在css中,想要實現元素向左平移消失的效果,可以利用animation屬性和@keyframes規則。
創建動畫的原理是,將一套 CSS 樣式逐漸改變為另一套樣式。在動畫過程中,您能夠多次改變這套 CSS 樣式。
以百分比來規定改變發生的時間,或透過關鍵字 "from" 和 "to",等價於 0% 和 100%。 0% 是動畫的開始時間,100% 動畫的結束時間。為了獲得最佳的瀏覽器支持,您應該始終定義 0% 和 100% 選擇器。
還有transform屬性用來設定圖片滑動的動作。 transform 屬性向元素套用 2D 或 3D 轉換。此屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
還有opacity屬性用來設定元素透明的樣式。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
width:100px;
height:100px;
background:pink;
margin:0 auto;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{transform:translateX(-200px);opacity:0;}
}
</style>
</head>
<body>
<div class="div1">这是一个向左平移消失的div</div>
</body>
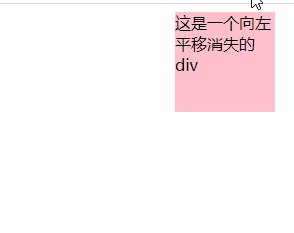
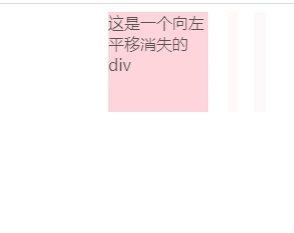
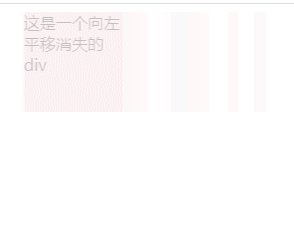
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css3如何實現向左平移消失效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




