方法:1、用「父元素{display:flex}」語句設定父元素為彈性佈局;2、用「父元素{align-items:center}」語句使子元素垂直居中;3 、用「父元素{justify-content:center}」語句使子元素水平居中。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3怎麼設定子元素居中
我們可以透過display:flex樣式將父元素元素設定為彈性佈局,用來為父元素提供最大的靈活性。
align-items 屬性定義flex子項在flex容器的目前行的側軸(縱軸)方向上的對齊方式。
justify-content 用於設定或檢索彈性盒子元素在主軸(橫軸)方向上的對齊方式。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>盒子完美居中</title>
<style>
.con {
width: 300px;
height: 300px;
border: 1px solid red;
margin: 100px auto;
display: flex;
justify-content: center; /*水平方向的居中*/
align-items: center; /*垂直方向的居中*/
}
.box {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="con">
<div class="box"></div>
</div>
</body>
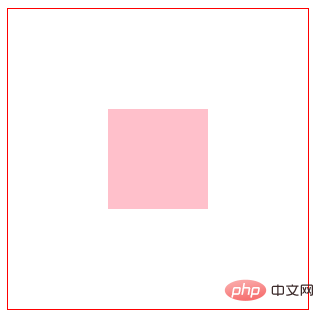
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css3怎樣設定子元素居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!




