css3中float屬性的用法是什麼
css中,float屬性用來定義元素在哪個方向浮動,語法為「元素{float:value}」;當屬性的值為「left」可設定元素向左浮動;當屬性的值設定為「right」可設定元素向右浮動;當屬性的值設定為「none」可設定元素不浮動。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3中float屬性的用法是什麼
#float屬性定義元素在哪個方向浮動。以往這個屬性總應用於圖像,使文字圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會產生一個區塊級框,而不論它本身是何種元素。
如果浮動非替換元素,則要指定一個明確的寬度;否則,它們會盡可能地窄。
假如在一行之上只有極少的空間可供浮動元素,那麼這個元素會跳至下一行,這個過程會持續到某一行擁有足夠的空間為止。
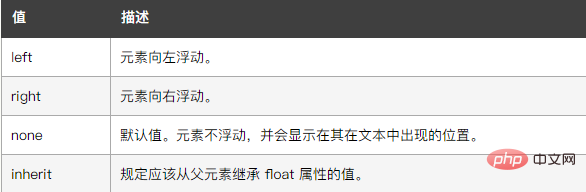
該屬性的屬性值如下:

範例如下:
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" / alt="css3中float屬性的用法是什麼" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css3中float屬性的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何更改CSS中的列表樣式
Aug 17, 2025 am 10:04 AM
如何更改CSS中的列表樣式
Aug 17, 2025 am 10:04 AM
要更改CSS列表樣式,首先使用list-style-type改變項目符號或編號樣式,1.使用list-style-type設置ul的項目符號為disc、circle或square,ol的編號為decimal、lower-alpha、upper-alpha、lower-roman或upper-roman,2.用list-style:none完全移除標記,3.使用list-style-image:url('bullet.png')替換為自定義圖像,4.通過list-style-position:in
 如何使用CSS創建響應性的推薦滑塊
Aug 12, 2025 am 09:42 AM
如何使用CSS創建響應性的推薦滑塊
Aug 12, 2025 am 09:42 AM
使用純CSS創建響應式自動輪播的推薦語滑塊是可行的,只需結合HTML結構、Flexbox佈局和CSS動畫。 2.首先構建包含多個推薦語項的語義化HTML容器,每個.item包含引用內容和作者信息。 3.通過設置父容器display:flex、width:300%(三張幻燈片)並應用overflow:hidden實現橫向排列。 4.利用@keyframes定義從0%到-100%的translateX變換,配合animation:scroll15slinearinfinite實現無縫自動滾動。 5.添加媒體
 如何在CSS中創建虛線邊框
Aug 15, 2025 am 04:56 AM
如何在CSS中創建虛線邊框
Aug 15, 2025 am 04:56 AM
使用CSS創建點狀邊框只需設置border屬性為dotted即可,例如“border:3pxdotted#000”可為元素添加3像素寬的黑色點狀邊框,通過調整border-width可改變點的大小,較寬的邊框產生更大的點,且可單獨為某一邊設置點狀邊框如“border-top:2pxdottedred”,點狀邊框適用於div、input等塊級元素,常用於焦點狀態或可編輯區域以提升可訪問性,需注意顏色對比度,同時區別於dashed的短線樣式,dotted呈現圓形點狀,該特性在所有主流瀏覽器中均被廣泛
 如何將CSS梯度用於背景
Aug 17, 2025 am 08:39 AM
如何將CSS梯度用於背景
Aug 17, 2025 am 08:39 AM
CSSgradientsprovidesmoothcolortransitionswithoutimages.1.Lineargradientstransitioncolorsalongastraightlineusingdirectionsliketobottomorangleslike45deg,andsupportmultiplecolorstopsforcomplexeffects.2.Radialgradientsradiatefromacentralpointusingcircleo
 如何使用CSS創建玻璃塑料效應
Aug 22, 2025 am 07:54 AM
如何使用CSS創建玻璃塑料效應
Aug 22, 2025 am 07:54 AM
要創建CSS的玻璃擬態效果,需使用backdrop-filter實現背景模糊,設置半透明背景如rgba(255,255,255,0.1),添加細微邊框和陰影以增強層次感,並確保元素背後有足夠視覺內容;1.使用backdrop-filter:blur(10px)模糊背景內容;2.採用rgba或hsla定義透明背景控制通透程度;3.添加1pxsolidrgba(255,255,255,0.3)邊框及box-shadow提升立體感;4.確保容器具有豐富背景如圖片或紋理以呈現模糊穿透效果;5.為兼容舊瀏
 如何更改CSS中的光標
Aug 16, 2025 am 05:00 AM
如何更改CSS中的光標
Aug 16, 2025 am 05:00 AM
Usebuilt-incursortypeslikepointer,help,ornot-allowedtoprovideimmediatevisualfeedbackfordifferentinteractiveelements.2.ApplycustomcursorimageswiththecursorpropertyusingaURL,optionallyspecifyingahotspotandalwaysincludingafallbacklikeautoorpointer.3.Fol
 如何在CSS中使用網格 - 板序列
Aug 22, 2025 am 07:56 AM
如何在CSS中使用網格 - 板序列
Aug 22, 2025 am 07:56 AM
Grid-template-areaspropertyallowsdevelopspocrockearteeintuitive,ReadableLayoutsByDefiningNemedGridareas; everystringrepresentsarowresentsarowandeashwordeachwordaColumnCell,withGrid-areanamesonamesonameSonemaneMeAnemesonChildEllementsMatchingThoseNoseNementsMatchingTheSoseIntheTemplate,suchans'headerheaderheaderheaderheaderheaderheaderheaderheader for for for for for for
 如何在CSS中添加盒子陰影
Aug 18, 2025 am 11:39 AM
如何在CSS中添加盒子陰影
Aug 18, 2025 am 11:39 AM
要添加盒陰影,使用box-shadow屬性;1.基本語法為box-shadow:水平偏移垂直偏移模糊半徑擴展半徑顏色內陰影;2.前三個值必填,其餘可選;3.使用rgba()或hsla()實現透明效果;4.正擴展半徑擴大陰影,負值縮小;5.可通過逗號分隔添加多個陰影;6.應避免過度使用,確保在不同背景上測試可見性;該屬性瀏覽器支持良好,合理運用可提升設計質感。







