在css中,可以利用「font-weight」屬性取消文字的加粗樣式,該屬性用來設定文字的粗細大小,當屬性的值為「normal」時,就可以取消加粗文字樣式,語法為「元素{font-weight:normal;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3怎麼取消加粗文字樣式
#在css中,想要取消加粗文本,需要經過font-weight屬性來取消加粗文字。
font-weight 屬性設定文字的粗細。
此屬性用於設定顯示元素的文字中所使用的字體加粗。數字值 400 相當於 關鍵字 normal,700 等價於 bold。每個數字值對應的字體加粗必須至少與下一個最小數字一樣細,而且至少與下一個最大數字一樣粗。
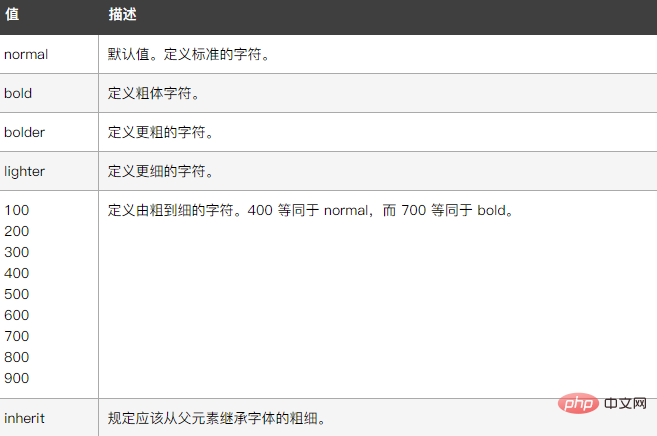
屬性值如下:

範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.wenben{
font-weight:normal;
}
</style>
</head>
<body>
<h1>这是没有取消加粗的文本样式</h1>
<h1 class="wenben">这是一个取消加粗文本样式</h1>
</body>
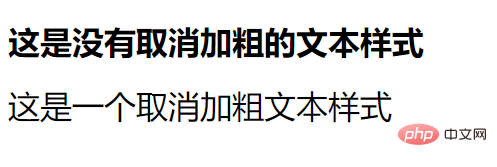
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css3如何取消加粗文字樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




