css3屬性控制旋轉的程式碼是:1、「元素{transform:rotate(旋轉角度);}」程式碼控制元素2d旋轉樣式;2、「元素{transform:rotate3d(x,y,z ,旋轉角度);}”代碼控制元素3d旋轉樣式。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3屬性控制旋轉的程式碼是什麼
#在css中,可以利用transform屬性來控制元素的旋轉操作。
transform 屬性向元素套用 2D 或 3D 轉換。此屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
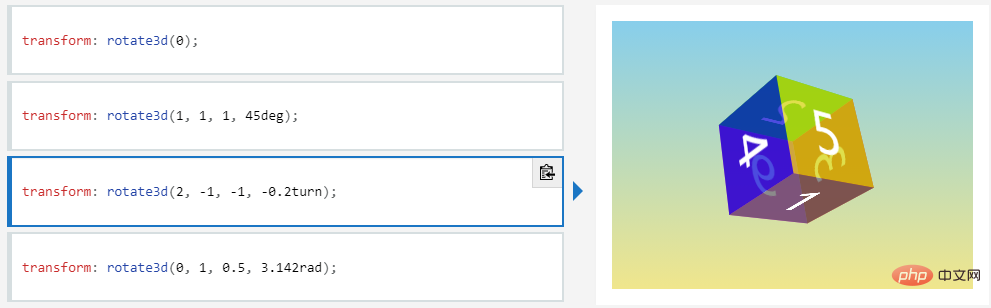
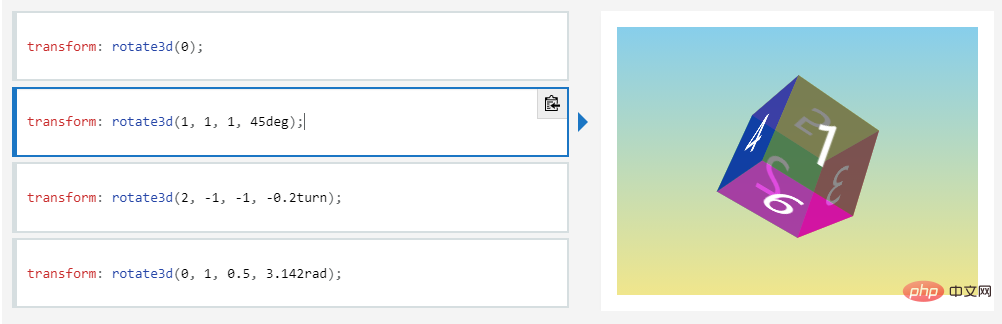
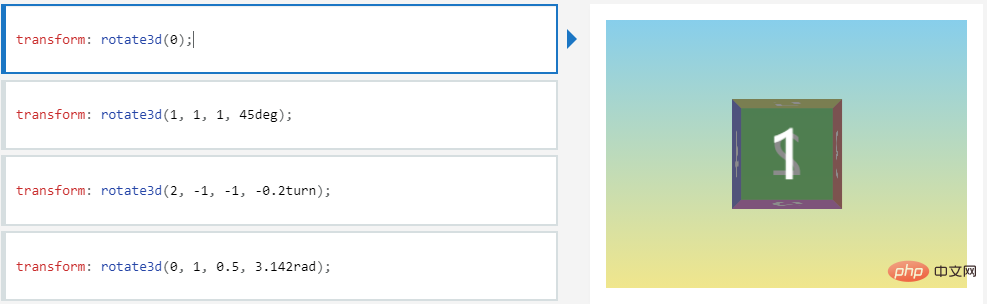
同時transform屬性需要配合其他函數使用,當transform屬性配合rotate()函數使用時,定義元素2d旋轉;當transform屬性配合rotate3d()函數使用時,定義元素3d旋轉。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
border:1px solid #000;
transform:rotate(45deg);
}
</style>
</head>
<body>
<div></div>
</body>
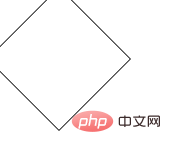
</html>輸出結果:




(學習影片分享:css影片教學)
以上是css3屬性控制旋轉的程式碼是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




