在css中id選擇器的意思是:能夠選取帶有指定id的元素並設定樣式,id選擇器以“#”來定義,語法為“#id{css樣式代碼;}” ;“#id”選擇器是css選擇器的一種,該選擇器允許以獨立於文檔元素的方式來指定樣式。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3的id選擇器是什麼意思
id 選擇器可以為標有特定 id 的 HTML 元素指定特定的樣式。
id 選擇器以 "#" 來定義。 #id 選擇器為帶有指定id 的元素設定樣式
下面的兩個id 選擇器,第一個可以定義元素的顏色為紅色,第二個定義元素的顏色為綠色:
#red {color:red;} #green {color:green;}
下面的HTML 程式碼中,id 屬性為red 的p 元素顯示為紅色,而id 屬性為green 的p 元素則顯示為綠色。
这个段落是红色。
这个段落是绿色。
注意:id 屬性只能在每個 HTML 文件中出現一次。
#id指定具有id的元素。
使用#來選擇具有包含特定值的ID的元素。 id值的名稱必須緊跟在#後面。 id通常在HTML文件中是唯一的。
ID 選擇器可能是區分大小寫的。這取決於文檔的語言。 HTML 和 XHTML 將類別和 ID 值定義為區分大小寫,所以類別和 ID 值的大小寫必須與文件中的對應值相符。
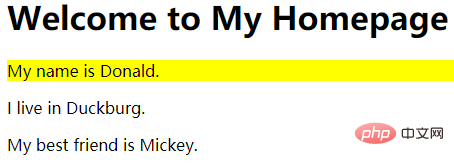
範例如下:
輸出結果:

#(學習影片分享:css影片教學)
以上是css3的id選擇器是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!




