方法:1、使用「$(按鈕元素).click(function(){$(元素).show();});」語句實現點擊按鈕顯示元素;2、利用「$( "body *:not(元素)")」語句、click()和hide()方法實作點擊其他地方隱藏元素。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼實作點擊顯示點擊其他地方隱藏
#在jquery中,可以利用click方法、:not選擇器、hide()和show()方法來實現點擊顯示點擊其他地方隱藏效果。
下面我們透過範例看一下怎麼點擊按鈕元素顯示,點擊除了按鈕的元素時元素隱藏。
範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("body *:not(.intro)").click(function(){
$("div").hide();
});
$(".intro").click(function(){
$("div").show();
});
});
</script>
<style type="text/css">
div{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body>
<div></div>
<button class="intro">按钮</button>
</body>
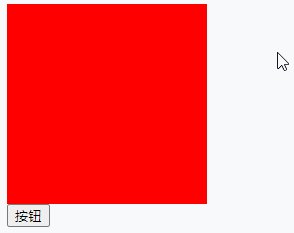
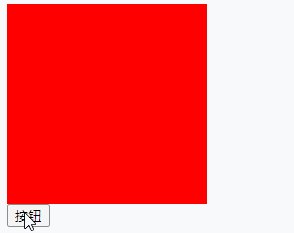
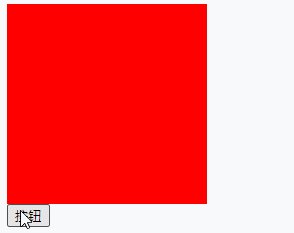
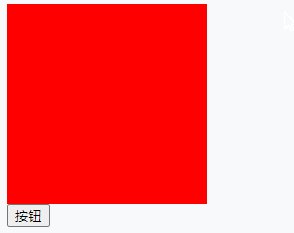
</html>輸出結果:

#相關影片教學推薦:jQuery影片教學
以上是jquery怎麼實現點擊顯示點擊其他地方隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!

