在jquery中,可以利用one()方法讓元素只執行一次事件,該方法規定每個元素只能執行一次事件處理函數,語法為「$(selector).one(event,data ,function)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎樣只執行一次事件
#在jquery中,可以利用one()方法讓元素只執行一次事件,one()方法為被選元素附加一個或多個事件處理程序,並規定當事件發生時執行的函數。
當使用 one() 方法時,每個元素只能執行一次事件處理器函數。
語法如下:
$(selector).one(event,data,function)
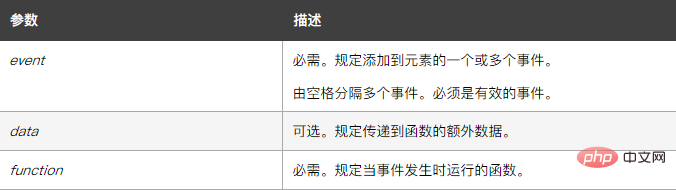
其中:

#範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").one("click",function(){
$(this).animate({fontSize:"+=6px"});
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>请点击 p 元素增加其内容的文本大小。每个 p 元素只会触发一次改事件。</p>
</body>
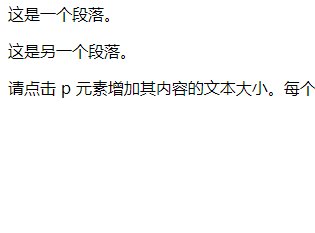
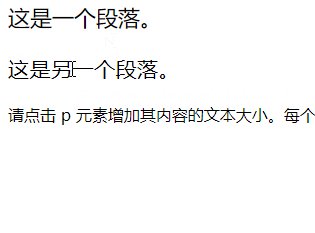
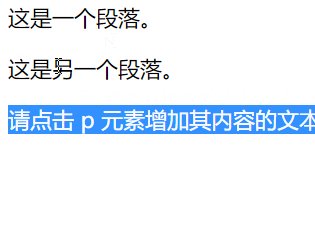
</html>輸出結果:

相關影片教學推薦:jQuery影片教學
#以上是jquery怎樣只執行一次事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

