在jquery中,可以利用「setTimeout()」方法實現間隔幾秒鐘才能觸發效果,該方法用於在指定的毫秒數後調用函數或計算表達式,語法為「setTimeout(需要執行的代碼,毫秒等待時間);」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼實現隔幾秒鐘才能觸發效果
#在jquery中,可以利用setTimeout()實現隔幾秒才能觸發效果, setTimeout() 方法用於在指定的毫秒數後呼叫函數或計算表達式。
語法為:
setTimeout(code, milliseconds, param1, param2, ...) setTimeout(function, milliseconds, param1, param2, ...)
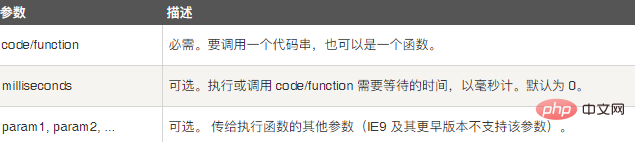
其中:

#範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<p>点击按钮,3 秒后会弹出 "Hello"。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
setTimeout(function(){ alert("Hello"); }, 3000);
}
</script>
</body>
</html>輸出結果:

點擊按鈕3秒後:

#相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼實現隔幾秒才能觸發效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

