在css中,可以利用「:active」選擇器和border屬性實作按鈕點擊時修改邊框效果,語法為「按鈕元素:active{border:邊框粗細值 solid 顏色值}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼在按鈕點擊時修改邊框
#在css中,可以用:active選擇器和border屬性實作按鈕點擊時修改邊框。
:active選擇器用來選擇元素被點選時,並設定樣式,border屬性用來設定元素的邊框樣式。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
button{
width:100px;
height:50px;
border-radius:25px;
border:5px solid red;
}
button:active{
border:5px solid pink;
}
</style>
</head>
<body>
<button>按钮</button>
</body>
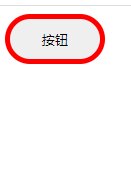
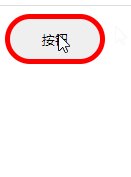
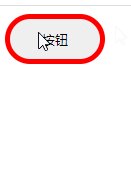
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css怎麼在按鈕點擊時修改邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!




