在css中,可以利用border屬性去掉表格的內邊框顏色,只需要將單元格的邊框顏色設為透明色即可,當border屬性的值為transparent時,元素的邊框顏色會為透明色,語法為「單元格元素{border:transparent;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css如何去掉表格的內邊框顏色
#css中能夠將單元格的邊框顏色設定為透明,只需要將border屬性的值設定為transparent即可。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
border:transparent;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
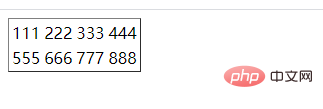
</html>輸出結果:

#大家有興趣的話,可以繼續造訪:css影片教學。
以上是css如何去除表格的內邊框顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!




