方法:1、用「表格元素{border-top-color:transparent}」語句設定上邊框顏色透明,進而隱藏表格上邊框;2、用「表格元素{border-top-style: none}」語句讓表格元素沒有上邊框,也就是隱藏表格上邊框。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼隱藏表格上邊框
#1、在css中,想要隱藏表格的上邊框,可以利用border-top- color屬性,將表格上邊框的顏色設為透明即可。
border-top-color 用於設定元素的上邊框的顏色。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table{
border-top-color:transparent;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
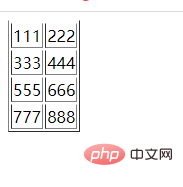
</html>輸出結果:

#2、在css中,還可以利用border-top-style屬性來設定元素上邊框的樣式。
當屬性值為none時,定義元素沒有上邊框。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table{
border-top-style:none;
}
td{
border-top-style:none;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
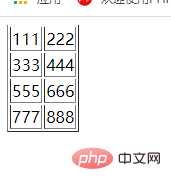
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css如何隱藏表格上邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!




