方法:1.將圓形元素放置在div容器中;2、將div的高度設定為圓形的半徑長度,將div的寬度設定為圓形的直徑長度,使div正好只可放入半個圓形;3、為div元素添加「overflow: hidden」樣式,將隱藏即可在div外面的半個圓。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼讓一個圓隱藏一半
#在css中,可以先將一個圓形元素放到一個div中,然後把div的高度設定為圓形的半徑長度,寬度設定為圓形的直徑長度。
這時候再利用overflow屬性將超出div的圓形部分隱藏即可。
範例如下:
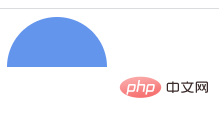
輸出結果:

#(學習影片分享:css影片教學)
以上是css怎麼讓一個圓隱藏一半的詳細內容。更多資訊請關注PHP中文網其他相關文章!




