方法:1、用「writing-mode」屬性設定文字垂直顯示,語法「文字元素{writing-mode:vertical-lr}」;2、用「text-align」屬性設定垂直文字居中,語法“文字元素{text-align:center}”。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css如何讓垂直文字居中
#在css中,可以利用writing-mode屬性設定文字垂直顯示,可以利用text-align屬性設定文字居中。
writing-mode 屬性定義了文字在水平或垂直方向上如何排布。
範例如下:
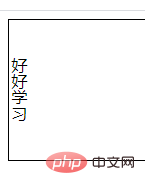
輸出結果:

#(學習影片分享:css影片教學)
以上是css如何讓垂直文字居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!




