在css中,可以利用overflow屬性設定超出的文字隱藏起來,該屬性用於規定當內容超出元素框的時候發生的事情,當屬性的值為「hidden」時,超出的內容會被隱藏,語法為「文本元素{overflow:hidden;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3怎麼設定超出的文字隱藏
#在css中,想要設定超出的文字隱藏起來,可以利用overflow屬性,overflow屬性規定當內容溢出元素框時發生的事情。
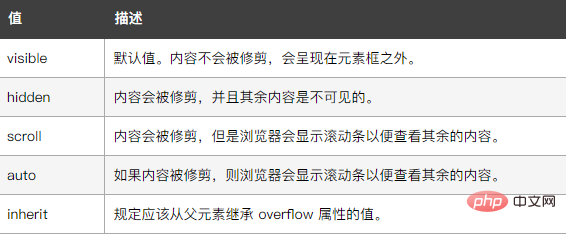
屬性值如下:

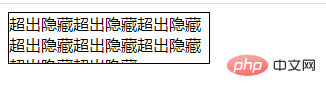
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
div{
width:200px;
height:50px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
<div>超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏</div>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css3怎樣設定超出的文字隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!



