方法:1、利用「$(input元素)」語句取得所有的input元素物件;2、利用prop()方法和disabled屬性讓取得到的input元素失效即可,語法為「input元素物件.prop("disabled","disabled");」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼讓所有input失效
#在jquery中,透過取得文字方塊對象,使用prop()方法將disabled屬性設為disabled,便可實現文字方塊不可用。下面舉例來講解jquery怎麼設定文字方塊不可用。
範例如下:
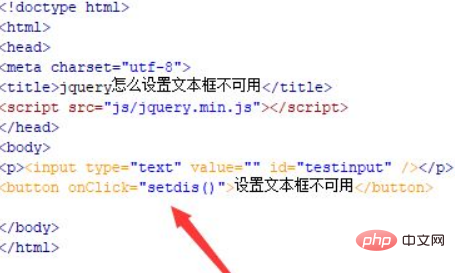
1、新建一個html文件,命名為test.html,用來講解jquery怎麼設定文字方塊不可用。在p標籤內,使用input標籤建立一個文字輸入框,用於文字內容的輸入。設定input標籤的id屬性為testinput,主要用於下面透過該id取得input物件。使用button標籤建立一個按鈕,按鈕名稱為「設定文字方塊不可用」。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行setdis()函數。

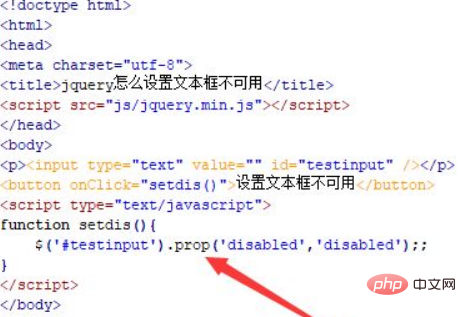
2、在js標籤中,建立setdis()函數,在函數內,使用$符號透過id(testinput)獲得input對象,使用prop()方法設置input的disabled屬性為disabled,從而實作文字方塊不可用。

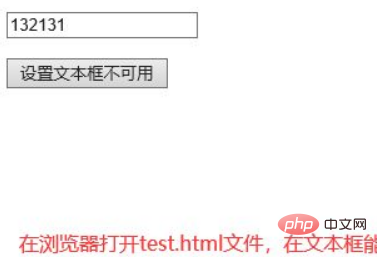
在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。


總結:
1、建立一個test.html檔案。
2、在檔案內,在p標籤內,使用input標籤建立一個文字輸入框,同時建立一個button按鈕,用於觸發執行js函數。
3、在js標籤內,建立函數,在函數內,取得input對象,使用prop()方法設定input的disabled屬性為disabled,從而實現文字方塊不可用。
注意事項:
在jquery中,prop()方法主要用於設定或傳回被選取元素的屬性和值。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼讓所有input失效的詳細內容。更多資訊請關注PHP中文網其他相關文章!



