css如何讓div漸漸的出現
方法:1、利用animation屬性給div元素綁定動畫;2、利用「@keyframes」規則控制動畫動作,實現漸漸出現效果,語法為「@keyframes 動畫名稱{0%{opacity: 0}100%{opacity:1}}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css如何讓div漸漸的出現
#在css中,可以利用animation屬性和@keyframes 規則來實現元素現實與隱藏的動畫效果,透過@keyframes 規則,您能夠創建動畫。
創建動畫的原理是,將一套 CSS 樣式逐漸改變為另一套樣式。在動畫過程中,您能夠多次改變這套 CSS 樣式。
以百分比來規定改變發生的時間,或透過關鍵字 "from" 和 "to",等價於 0% 和 100%。 0% 是動畫的開始時間,100% 動畫的結束時間。為了獲得最佳的瀏覽器支持,您應該始終定義 0% 和 100% 選擇器。
語法為:
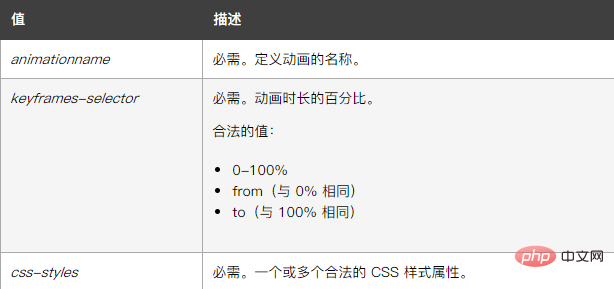
@keyframes animationname {keyframes-selector {css-styles;}}其中

animation屬性的語法為:
animation: name duration timing-function delay iteration-count direction;
其中:

範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 150px;
height: 150px;
animation:fadenum 5s 1;
}
@keyframes fadenum{
0%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum"></div>
</body>
</html>輸出結果:

css影片教學)
以上是css如何讓div漸漸的出現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Stock Market GPT
人工智慧支援投資研究,做出更明智的決策

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用CSS設計文本方面
Sep 16, 2025 am 07:00 AM
如何使用CSS設計文本方面
Sep 16, 2025 am 07:00 AM
首先設置寬度、高度、內邊距、邊框、字體和顏色等基本樣式;2.通過:hover和:focus狀態增強交互反饋;3.使用resize屬性控制調整大小行為;4.利用::placeholder偽元素樣式化佔位符文本;5.採用響應式設計確保跨設備可用性;6.注意關聯label標籤、顏色對比度和焦點輪廓以保障可訪問性,最終實現美觀且功能完善的textarea樣式。
 如何使用純CSS創建下拉菜單
Sep 20, 2025 am 02:19 AM
如何使用純CSS創建下拉菜單
Sep 20, 2025 am 02:19 AM
使用HTML和CSS可創建無需JavaScript的下拉菜單。 2.通過:hover偽類觸發子菜單顯示。 3.利用嵌套列表構建結構,CSS設置隱藏與懸浮顯示效果。 4.可添加過渡動畫提升視覺體驗。
 如何防止圖像拉伸或縮小CSS
Sep 21, 2025 am 12:04 AM
如何防止圖像拉伸或縮小CSS
Sep 21, 2025 am 12:04 AM
useobject-fitormax-widthwithheight:自動置換式; object-fitControlshowimagesfillcontainersfillcontainerswhilepreservingaspectratios,andmax-width:100%;高度;高度:autoEsoensuresResresresResresRessersRessiveScalingScalingWithOutStertracterging。
 如何使用CSS中的指針事件屬性
Sep 17, 2025 am 07:30 AM
如何使用CSS中的指針事件屬性
Sep 17, 2025 am 07:30 AM
Thepointer-eventspropertyinCSScontrolswhetheranelementcanbethetargetofpointerevents.1.Usepointer-events:nonetodisableinteractionslikeclicksorhoverswhilekeepingtheelementvisuallyvisible.2.Applyittooverlaystoallowclick-throughbehaviortounderlyingelemen
 如何使用CSS添加盒子陰影效果
Sep 20, 2025 am 12:23 AM
如何使用CSS添加盒子陰影效果
Sep 20, 2025 am 12:23 AM
USETHEBOX-SHADOWPROPERTYTOADDDROPSHADOWS.DEFINEHORIZONTALANDVERTICALESTESETSETSETSETSETSETSETSETSETSETSETSETSETSETSETSETSETSETESTESTESTESTESTESTEMENG:MMULTIPLESHADOWSARECOMMA-SEPARAWS.MEULTIPLESHADOWSARECOMMA-SEPARATED.EXAMPL
 如何在CSS中添加梯度背景
Sep 16, 2025 am 05:30 AM
如何在CSS中添加梯度背景
Sep 16, 2025 am 05:30 AM
要添加CSS漸變背景,使用background或background-image屬性配合linear-gradient()、radial-gradient()等函數即可;首先選擇漸變類型,設置方向與顏色,並可通過顏色停靠點、形狀、大小等參數精細控制,例如linear-gradient(toright,#ff7e5f,#feb47b)創建從左到右的線性漸變,radial-gradient(circle,#ff9a9e,#fecfef)創建圓形徑向漸變,還可通過repeating-linear-gr
 如何使CSS響應文字
Sep 15, 2025 am 05:48 AM
如何使CSS響應文字
Sep 15, 2025 am 05:48 AM
tomaketExtresponsiveNincss,usereLativeUnitslikerem,vw,and clamp()withMediaqueries.1.ReplaceFlaceFixedPixedPixedPixEdedPixelSwithRemforConsistensCali ngbasedonrootfontsize.2.usevwforfluidscalingbutcombinewithcalc()orclamp()topreventextremes.3.applymediamediaqueriesatcommonbreakpo
 如何在CSS中創建圓形圖像?
Sep 15, 2025 am 05:33 AM
如何在CSS中創建圓形圖像?
Sep 15, 2025 am 05:33 AM
使用border-radius:50%將等寬高的圖像變為圓形,結合object-fit和aspect-ratio確保形狀和裁剪,可添加邊框、陰影等樣式增強視覺效果。








