方法:1、用「border-top:none」語句去掉上邊框;2、用「border-bottom:none」語句去掉下邊框;3、用「border-left:none」語句去掉左邊框;4、用「border-right:none」來去掉右邊框。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼去掉元素邊框的某一邊
#在css中,可以使用「border 方向」屬性來移除元素的一條邊框。以下舉例說明css如何去除圖片其中一條邊框。
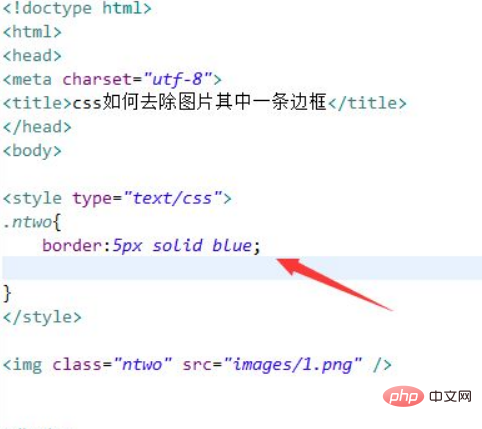
1、新建一個html文件,命名為test.html,用來講解css如何移除圖片其中一條邊框。使用img標籤建立一個圖片,用於測試。設定img標籤的class屬性為ntwo。透過class定義圖片的樣式,使用border屬性設定圖片四條邊框都為藍色實線。

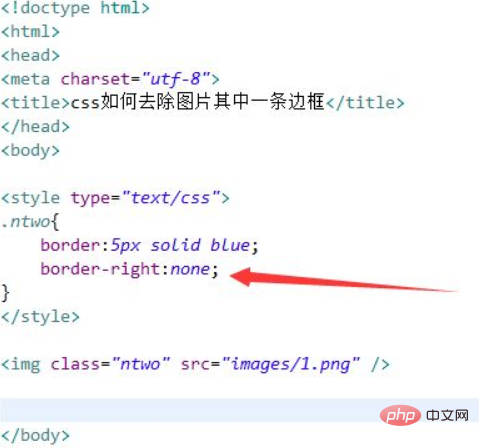
2、在css標籤內,將border-right屬性設定為none,實現移除圖片的右邊框。注意:如果移除左邊框使用border-left,上邊框使用border-top,下邊框使用border-bottom。

在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
1、使用img標籤建立圖片,設定img標籤的class屬性為ntwo。
2、在css標籤內,透過class定義圖片的樣式,使用border屬性設定圖片四條邊框都為藍色實線。
3、在css標籤內,將border-right屬性設定為none,實現移除圖片的右邊框。注意:如果移除左邊框使用border-left,上邊框使用border-top,下邊框使用border-bottom。
(學習影片分享:css影片教學)
以上是css怎麼去掉元素邊框的某一邊的詳細內容。更多資訊請關注PHP中文網其他相關文章!



