新增顏色的方法:1.利用color屬性為input元素添加字體顏色,語法為「color:顏色值;」;2、利用「background-color」屬性為input元素添加背景顏色,語法為“background-color:顏色值;”。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css中怎麼為input加上顏色
#可以利用color屬性為input元素添加字體顏色,並利用background-color屬性給input元素新增背景顏色。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
input{
color:#ffffff;
background-color:#000000;
}
</style>
</head>
<body>
<input type="text">
</body>
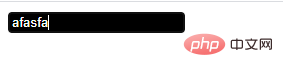
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css中怎麼給input加顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!




