在css中,可以利用“letter-spacing”屬性使英文字母分開寫,該屬性用於設定字元間的間距,只需要為英文字母元素添加“letter-spacing:間距值;”樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css英文字母怎麼分開寫
可以利用letter-spacing屬性來設定英文字母分開寫,letter-spacing屬性用於設置字元間的間距。
letter-spacing 屬性增加或減少字元間的空白(字元間距)。
此屬性定義了在文字字元方塊之間插入多少空間。由於字元字形通常比其字元框要窄,指定長度值時,會調整字母之間通常的間隔。因此,normal 就相當於值為 0。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
letter-spacing:15px;
}
</style>
<head>
<body>
<p>qwertyuiopasdfghjklzxcvbnm</p>
</body>
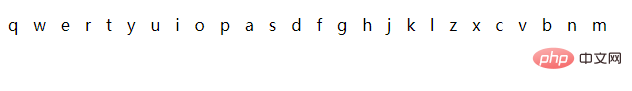
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css英文字母怎麼分開寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!



