設定方法:1、將文字元素放在div元素上;2、為文字元素新增「position:relative;」樣式將其設為相對定位;3、為文字元素新增「top:上下位置值;left:左右位置值;」樣式,將文字位置設定在div邊框上即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼在div邊框上設定文字
#可以使用position屬性將div中邊框的文字設定為絕對定位樣式,然後將其定位在邊框上即可。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:200px;
height:100px;
padding:5px 30px;
border:4px solid #ebcbbe;
}
span.title{
display:block;
width:150px;
height:30px;
position:relative;
top:-15px;
text-align: center;
background: white;
}
</style>
</head>
<body>
<div>
<span class="title">我是边框上的文字</span>
</div>
</body>
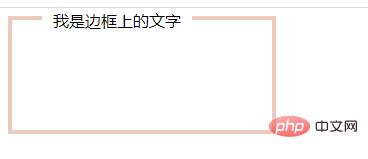
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css怎麼在div邊框上設定文字的詳細內容。更多資訊請關注PHP中文網其他相關文章!




