方法:1、用animation屬性給元素綁定動畫;2、用「keyframes」規則控制動畫動作,實現顯示隱藏效果,語法「@keyframes 動畫名稱{0%{opacity:1}50 %{opacity:0}100%{opacity:1}}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼實現元素顯示與隱藏動畫效果
#我們可以使用@keyframes 規則來實現元素現實與隱藏的動畫效果,透過@keyframes 規則,您能夠建立動畫。
創建動畫的原理是,將一套 CSS 樣式逐漸改變為另一套樣式。在動畫過程中,您能夠多次改變這套 CSS 樣式。
以百分比來規定改變發生的時間,或透過關鍵字 "from" 和 "to",等價於 0% 和 100%。 0% 是動畫的開始時間,100% 動畫的結束時間。為了獲得最佳的瀏覽器支持,您應該始終定義 0% 和 100% 選擇器。
語法為:
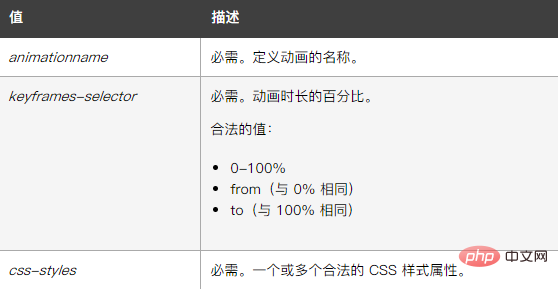
@keyframes animationname {keyframes-selector {css-styles;}}其中:

#範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 150px;
height: 150px;
animation:fadenum 3s infinite;
}
@keyframes fadenum{ /*设置内容由显示变为隐藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum"></div>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css怎麼實現元素顯示與隱藏動畫效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




