方法:1、利用click()方法給tr元素綁定點擊事件並指定一個事件處理函數;2、在事件處理函數中利用「$(selector).index(element)」語句判斷指定元素是否被選取並輸出選取元素的位置即可。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼判斷table中tr是否被選中
#我們可以透過click()方法和index()方法來判斷tr元素是否被選中。
click()方法表示當點擊元素時,會發生 click 事件。當滑鼠指標停留在元素上方,然後按下並放開滑鼠左鍵時,就會發生一次 click,click() 方法觸發 click 事件,或規定發生 click 事件時執行的函數。
index() 方法傳回指定元素相對於其他指定元素的 index 位置。
範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
var myRows = $('table tr').click(function(){
alert('Row #' +myRows.index(this));
});
});
</script>
</head>
<body>
<table width="300" border="1" cellspacing="1" cellpadding="2">
<tr>
<td width="150">0-1</td>
<td width="150">0-2</td>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
</tr>
</table>
</body>
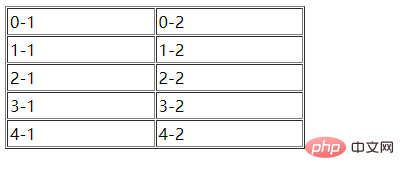
</html>輸出結果:

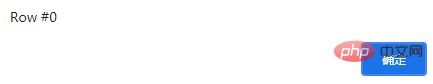
#選取第一行時,輸出結果:

#相關影片教學推薦:jQuery影片教學
以上是jquery怎麼判斷table中tr是否被選中的詳細內容。更多資訊請關注PHP中文網其他相關文章!

