css中圖片去色程式碼的寫法為:「圖片元素{filter:grayscale(100%);}」;filter屬性用來設定圖片的視覺效果,配合grayscale()函數使用可調整圖片的灰度,當灰階值設定為「100%」時即可達到圖片去色效果。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
圖片去色css程式碼怎麼寫
我們可以使用filter濾鏡屬性來寫出圖片去色,filter 屬性定義了元素(通常是)的可視效果(例如:模糊與飽和度)。
當屬性值為grayscale時,將影像轉換為灰階影像。值定義轉換的比例。值為100%則完全轉為灰階影像,數值為0%影像無變化。值在0%到100%之間,則是效果的線性乘子。若未設置,值預設為0;
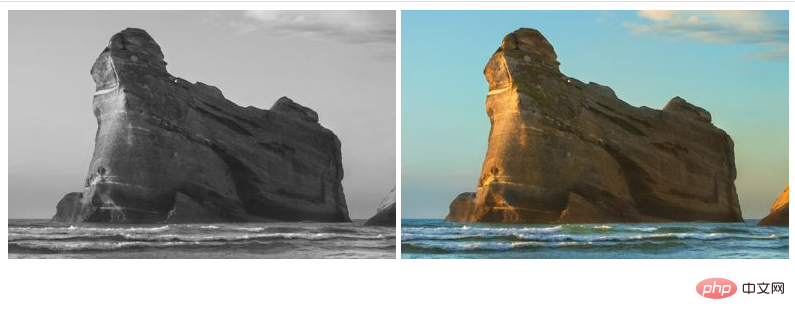
下面我們透過範例來看一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: grayscale(100%);
}
</style>
<img src="1118.02.png" class="img1" alt="圖片去色css程式碼怎麼寫" >
<img src="1118.02.png" class="img2" alt="圖片去色css程式碼怎麼寫" >
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是圖片去色css程式碼怎麼寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




