在css中,可以利用「:active」選擇器和「box-shadow」屬性來實現點擊div去掉陰影效果,只需要給div元素新增「div:active{box-shadow:0 0 ;}”樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼點擊div去掉陰影
#在css中可以利用:active選擇器和box-shadow屬性來實現點擊div去掉陰影的效果,:active 選擇器用於選擇活動連結。在一個連結上點擊時,它就會成為活動的(啟動的)。 box-shadow屬性用於設定div的陰影。
範例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
div:active{
box-shadow: 0 0 ;
}
</style>
</head>
<body>
<div></div>
</body>
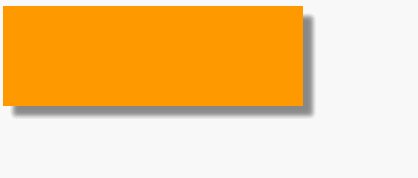
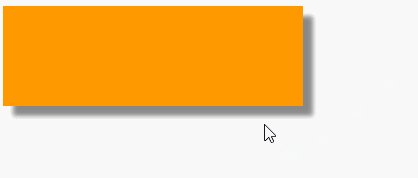
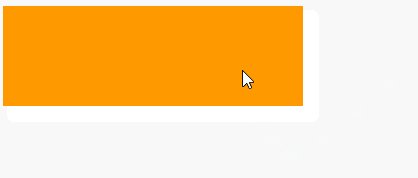
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css怎麼點擊div去掉陰影的詳細內容。更多資訊請關注PHP中文網其他相關文章!




