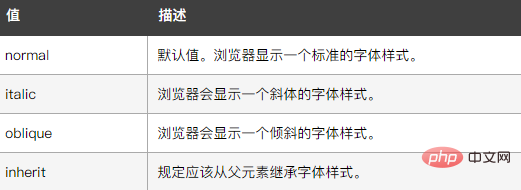
在css中,斜體樣式程式碼是「font-style:italic;」;「font-style」屬性的作用就是定義字體的風格,當該屬性的值為「italic」時,顯示的字體樣式為斜體;語法為「文字元素{font-style:italic;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css裡斜體樣式程式碼是什麼
#在css中可以利用font-style屬性設定斜體樣式,該屬性用於定義字體的風格,當該屬性的值為italic表示的就是字體樣式為斜體。
此屬性設定使用斜體、傾斜或正常字體。斜體字體通常定義為字體系列中的一個單獨的字體。理論上講,用戶代理可以根據正常字體計算一個斜體字體。

下面我們透過範例看一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
p{
font-style:italic;
font-size:30px;
}
</style>
</head>
<body>
<p>这是一段斜体文字</p>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css裡斜體樣式程式碼是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




