在css中,可以利用clip屬性剪切圖片,該屬性用於剪切絕對定位的元素,當該元素為絕對定位時就可以使用clip屬性進行剪切,語法為“position: absolute;clip:rect(top,right,bottom,left);)」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼剪下圖片
在css中可以利用clip 屬性剪裁圖片,clip 屬性剪裁絕對定位元素。也就是說,只有 position:absolute 的時候才是生效的。
範例如下:
輸出結果:

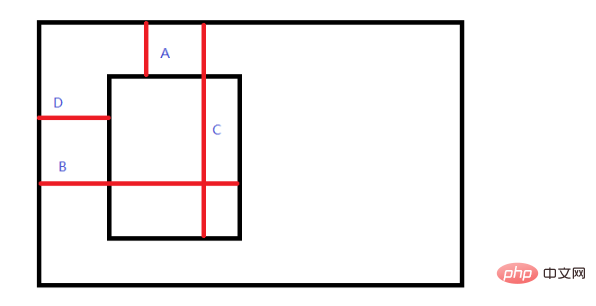
img { position:absolute; clip:rect(A,B,C,D); }

css影片教學)
以上是css怎麼剪切圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!




