css中能為p標籤設定高度,利用height屬性即可;height屬性的功能就是設定元素的高度,只需要給p標籤元素加上「height:高度值;」樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css中p標籤能設定高度嗎
css中p標籤能設定高度。
css中p標籤可以利用height屬性來設定高度,該屬性的作用就是設定元素的高度。
下面我們透過範例來看一下怎樣設置,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
width:200px;
height:100px;
border:2px solid red;
}
</style>
</head>
<body>
123123123
<p>这是一个p标签。</p>
123123132
</body>
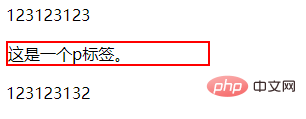
</html>為例方便大家理解,給p標籤添加了邊框樣式,如果沒有設定p標籤的height樣式的話,輸出結果如下;

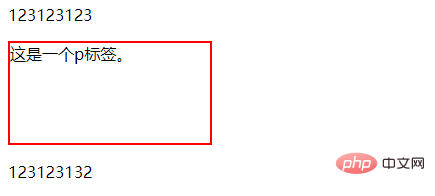
透過上述程式碼設定height屬性之後,輸出結果如下:

css影片教學)
以上是css中p標籤能設定高度嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




