在css中,可利用background屬性和「linear-gradient()」函數實作元素顏色從左到右變藍效果,只需要給元素加上「background:linear-gradient(to right,white ,blue)」樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3怎麼實作元素顏色從左到右變藍效果
#在css中可以利用background屬性和linear-gradient()函數來實現顏色從左到右變藍,
background屬性用於設定元素的背景樣式,linear-gradient()函數用於設定元素的線性漸變,用於建立一個表示兩種或多種顏色線性漸層的圖片。
建立一個線性漸變,需要指定兩種顏色,還可以實現不同方向(指定為一個角度)的漸變效果,如果不指定方向,預設從上到下漸變。
下面我們透過範例來看一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background: linear-gradient(to right, white , blue);
}
</style>
</head>
<body>
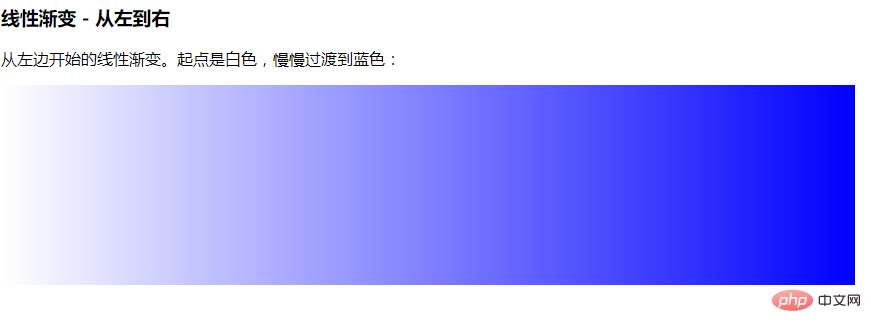
<h3>线性渐变 - 从左到右</h3>
<p>从左边开始的线性渐变。起点是白色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
</body>
</html>輸出結果:

(學習影片分享: css影片教學)
以上是css3如何實現元素顏色從左到右變藍效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




