在css中,可以利用「:active」選擇器和「font-size」屬性來設定文字點擊時的放大縮小效果,語法為「圖片元素:active{font-size:放大縮小比例值;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼設定點擊時文字放大縮小效果
#在css中可以利用「:active」選擇器和font-size屬性來設定奠基石文字大小放大縮小效果,:active」選擇器用於設定滑鼠點擊元素時的樣式,font-size屬性用於設定字體的大小。
#下面我們透過範例來看一下如何實現點擊文字放大縮小的效果,範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置鼠标点击字体变大缩小</title>
<style type="text/css">
.font-big:active{
font-size:200%;
}
.font-small:active{
font-size:50%;
}
</style>
</head>
<body>
<div class="font-big">
鼠标点击放大
</div>
<div class="font-small">
鼠标点击缩小
</div>
</body>
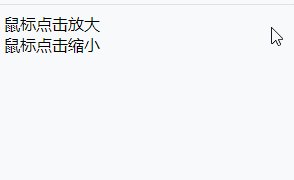
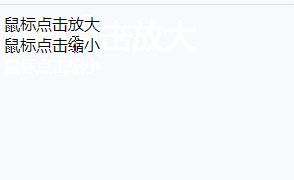
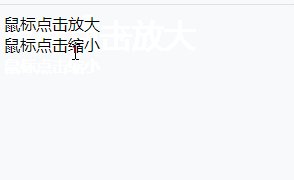
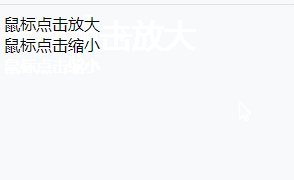
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css怎樣設定點擊時文字放大縮小效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




