jquery去除ul內容的方法:1、利用「$(ul元素)」語句取得指定的ul物件;2、利用html()方法移除取得到ul物件的內容,語法為「ul對象.html(' ');」。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery怎麼去除ul裡內容
#在jquery中,可以給ul設定id屬性,透過取得ul對象,使用html()設定ul物件內的為空,即可實現刪除ul中的內容。以下舉例說明jquery中怎麼刪除ul中的內容。範例如下:
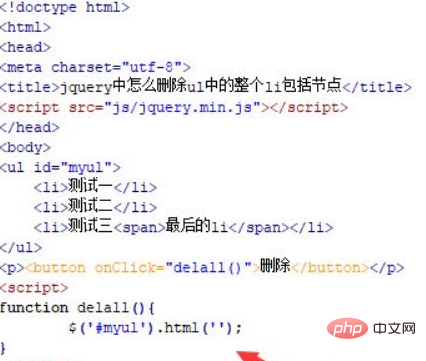
1、新建一個html文件,命名為test.html,用於講解jquery中怎麼刪除ul中的整個li包括節點。使用ul標籤建立一個列表,在列表ul下面,建立li元素、span元素。設定ul的id屬性為myul,主要用於下面透過該id取得ul物件。
使用button標籤建立一個按鈕,按鈕名稱為「刪除」。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行delall()函數。

2、在js標籤中,建立delall()函數,在函數內,透過id(myul)獲得ul對象,使用html()將ul對象內的所有元素置空,從而實現刪除ul中的整個li包括節點。

在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

點擊按鈕後:

#總結:
1、建立一個test.html文件。
2、在檔案內,使用ul標籤建立一個列表,在列表ul下面,建立li元素、span元素,同時建立一個button按鈕,用於觸發執行js函數。
3、在js標籤內,創建函數,在函數內,透過id獲得ul對象,使用html()將ul對象內的所有元素置空,從而實現刪除ul中的整個li包括節點。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎樣去除ul裡內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!

