jquery中,可以在函數中使用if語句和return語句來停止函數的執行,return語句可以終止函數的執行並傳回函數的值,語法為「if(停止條件){return;} 」。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery怎麼停止某個函數執行
#我們可以利用return 語句終止函數的執行並傳回函數的值。下面我們透過範例來看停止函數的操作,範例如下:
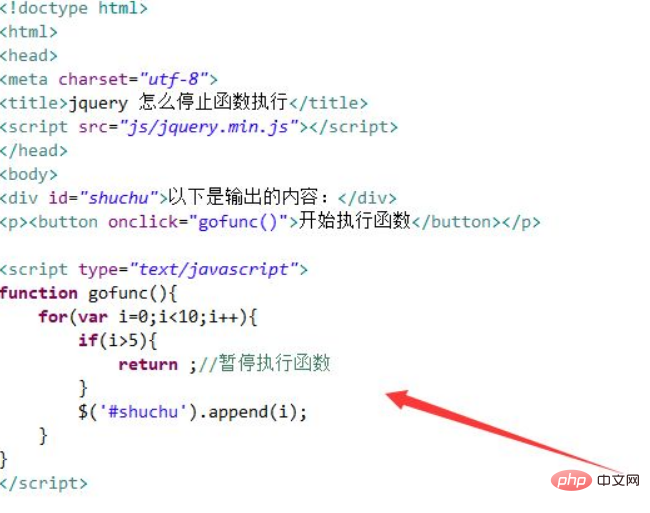
新建一個html文件,命名為test.html,用於講解jquery怎麼停止函數執行。使用div標籤建立一個模組,用於數字的輸出顯示。給div標籤建立一個id屬性,用於下面取得div物件。
在test.html檔案內,建立一個button按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行gofunc()函數。
在gofunc()函數內,使用for循環,透過append()方法輸出數字,使用if語句判斷如果變數i大於5,利用return停止函數的執行。

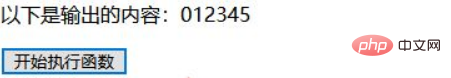
在瀏覽器開啟test.html文件,點擊按鈕,查看結果。

總結:
1、使用div標籤建立一個模組,用於數字的輸出顯示。
2、在js中,使用for循環,透過append()方法輸出數字,使用if語句判斷如果變數i大於5,利用return停止函數的執行。
注意事項:
return 語句會終止函數的執行並傳回函數的值。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼停止某個函數執行的詳細內容。更多資訊請關注PHP中文網其他相關文章!

