jquery增加div內容的方法:1、利用利用「$(div元素)」語句來匹配div物件;2、利用append()方法來為div添加內容,語法為「div物件.append ('添加的內容')」。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery怎麼為div增加內容
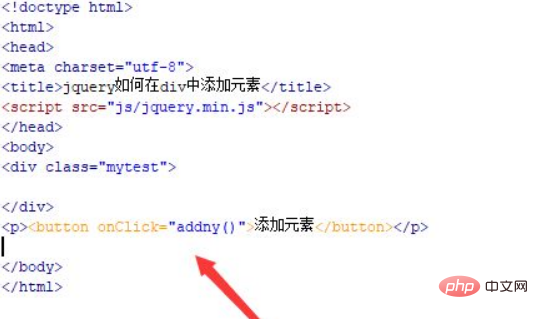
#1、新建一個html文件,命名為test.html,用於講解jquery如何在div中添加元素。使用div標籤建立一個區域,下面將在該div內新增元素。在div標籤上新增一個class屬性,用於下面取得div物件。
使用button標籤建立一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addny()函數。

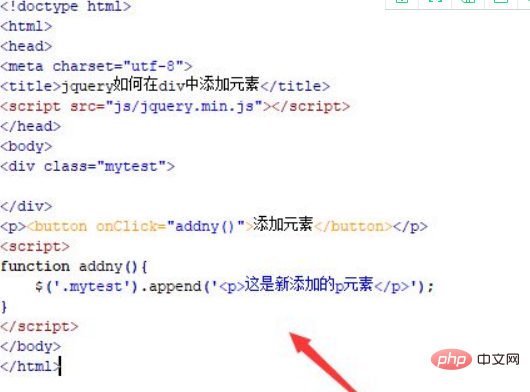
2、在js標籤中,建立addny()函數,在函數內,透過class取得div對象,使用append()方法為div添加一個p元素。
append() 方法在被選元素的結尾(仍在內部)插入指定內容。
語法為:
$(selector).append(content)

在瀏覽器開啟test.html文件,點擊按鈕,查看實現的效果。

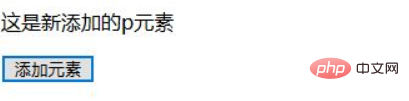
點擊按鈕後:

#總結:
1、使用div標籤建立一個區域,為div標籤新增一個class屬性。
2、在js標籤中,透過class取得div對象,使用append()方法為div添加一個p元素。
注意事項:
append() 方法在被選元素的結尾(仍在內部)插入指定內容。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎樣為div增加內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!

