jquery改變td內容的方法:1、利用「$(td元素)」語句來匹配td物件;2、利用eq()方法和html()方法改變td的內容,語法為「td物件.eq(要改變元素的位置).html(改變後的值);」。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery怎麼改變td內容
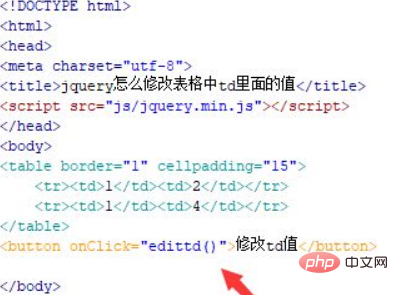
#1、新建一個html文件,命名為test.html,用於講解jquery怎麼修改表格中td裡面的值。引入jquery.min.js庫文件,成功載入該文件,才能使用jquery中的方法。使用table、tr、td標籤建立一個兩行兩列的表格,並設定其邊框為1px。
使用button標籤建立一個按鈕,按鈕名稱為「修改td值」。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行edittd()函數。

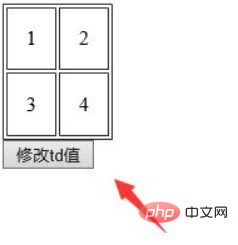
2、在js標籤中,建立edittd()函數,在函數內,透過元素名稱td獲得td物件集合,使用eq(2)方法取得第三個td對象,再使用html()方法修改td的值。例如,這裡將td的值修改為3。
html() 方法傳回或設定被選元素的內容 (inner HTML)。如果此方法未設定參數,則傳回被選元素的目前內容。
eq() 方法將符合元素集縮減值指定 index 上的一個。

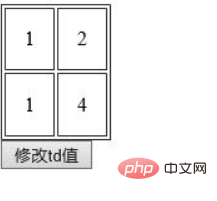
在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

點擊按鈕後:

#總結:
1、建立一個test.html文件。
2、在檔案內,使用table、tr、td標籤建立一個兩行兩列的表格,同時使用button標籤建立一個按鈕,用於觸發執行js函數。
3、在js標籤內,建立函數,在函數內,取得td對象,使用eq()方法獲得第某個td對象,再使用html()方法修改td的值。
注意事項:
eq()方法從0開始,eq(0)表示第一個元素對象,eq(1)表示第二個元素對象,依此類推。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎樣改變td內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!

