css實作旋轉45度的屬性是transform屬性,想要順時針旋轉就為元素加上「transform:rotate(45deg)」樣式,想要逆時針旋轉就為元素加上「transform:rotate( 315deg)”樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css實作旋轉45度的屬性是什麼
#css中實作元素旋轉45度的屬性是transform。
transform 屬性向元素套用 2D 或 3D 轉換。此屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
語法為:
transform: none|transform-functions;
rotate(angle)參數定義 2D 旋轉,在參數中規定角度。
範例如下:
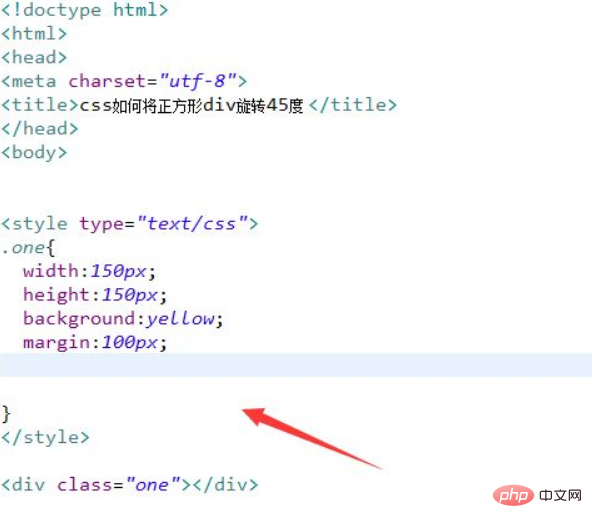
1、新建一個html文件,命名為test.html,用於講解css如何將正方形div旋轉45度。使用div建立一個模組,用於測試。設定div的class屬性為one。
在css標籤內,透過class設定div的樣式,定義它的寬度為150px,高度為150px,背景色為黃色,外邊距為100px。

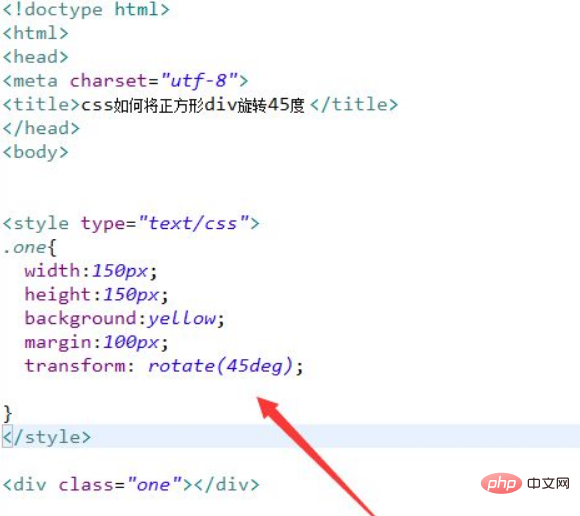
2、在css標籤內,再使用transform屬性,將rotate設定為45deg,實作div旋轉45度。

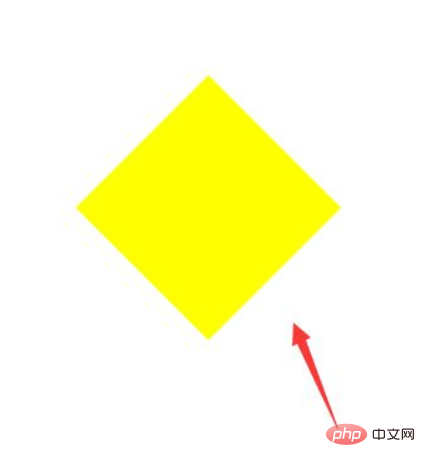
結果如下:

#總結:
1、使用div建立一個模組,設定div的class屬性為one。
2、在css標籤內,透過class設定div的樣式,定義它的寬度為150px,高度為150px,背景色為黃色,外邊距為100px。
3、在css標籤內,再使用transform屬性,將rotate設定為45deg,實現div旋轉45度。
(學習影片分享:css影片教學)
以上是css實現旋轉45度的屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




