文字太長用省略號顯示的方法:1、給文字元素添加“overflow:hidden;”樣式將文字超出的部分隱藏起來;2、給文字元素添加“text-overflow:ellipsis;”樣式將文字隱藏的部分以省略號「...」表示即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css文字太長用..顯示的方法
#1、使用CSS overflow 屬性可以控制內容溢出元素框時在對應的元素區間內新增捲軸。
當overflow屬性的值為hidden時,表示內容會被修剪,並且其餘內容是不可見的。
範例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
</style>
</head>
<body>
<div >This is some long text that will not fit in the box</div>
</body>
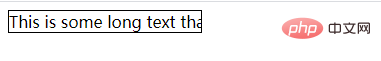
</html>輸出結果:

#這時多餘的文字被裁切了,想要多餘的文字用省略號表示還不能少text-overflow屬性。
2、在css中我們可以使用text-overflow 屬性規定當文字溢出包含元素時發生的事情。
text-overflow屬性的語法為:
text-overflow: clip|ellipsis|string;
其中需要注意的是:
clip表示修剪文字。
ellipsis表示顯示省略符號來代表被修剪的文字。
string表示使用給定的字串來代表被修剪的文字。
因此想要讓多餘的文字用..顯示,只需要給文字元素添加“text-overflow:ellipsis”樣式即可,示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
text-overflow:ellipsis;
}
</style>
</head>
<body>
<div >This is some long text that will not fit in the box</div>
</body>
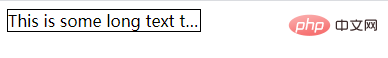
</html>輸出結果:

更多程式相關知識,請造訪:程式設計影片! !
以上是css文字太長怎樣用..顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!




