在css中,可以利用linear-gradient()函數來繪製三角形,語法為“background:linear-gradient(45deg,顏色值,顏色值50%,transparent 50%,transparent 100%)” 。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3寫三角形的方法
#在css中可以使用linear-gradient函數線性漸變來繪製三角形,函數語法為:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
其中需要注意的是:
direction參數表示以角度值指定漸變的方向(或角度)
color -stop1, color-stop2,... 用來指定漸層的起止顏色。
linear-gradient() 函數用於建立一個表示兩種或多種顏色線性漸變的圖片。
建立一個線性漸變,需要指定兩種顏色,還可以實現不同方向(指定為一個角度)的漸變效果,如果不指定方向,預設從上到下漸變。
接下來我們透過範例來看一下該屬性的應用,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
background: linear-gradient(45deg, red, red 50%, blue 50%, blue 100%);
}
</style>
<body>
<div> </div>
</body>
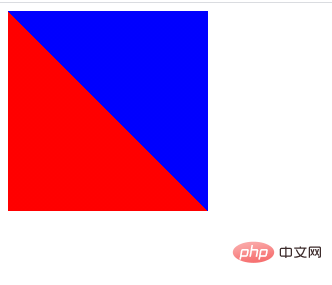
</html>#輸出結果:

接著我們將其中的一半顏色設為透明就可以獲得三角形了,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
background: linear-gradient(45deg, red, red 50%, transparent 50%, transparent 100%);
}
</style>
<body>
<div> </div>
</body>
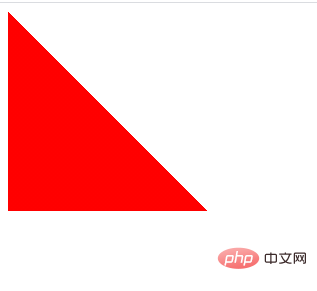
</html>輸出結果:

更多程式相關知識,請造訪:程式設計影片! !
以上是css3如何寫三角形的詳細內容。更多資訊請關注PHP中文網其他相關文章!




