在css中,可以使用「letter-spacing」屬性來設定單字內字母的間距,該屬性的作用就是增加或減少字元間的間距,只需要給文字元素加上「{letter-spacing :間距值;}”樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設定單字內字母的間距的方法
#新建一個html文件,命名為test.html,用於講解css如何調整英文字母之間的距離。在test.html檔案內,使用p標籤建立一行文字,用於測試。為p標籤新增「letter-spacing:間隔大小;」樣式。
letter-spacing 屬性增加或減少字元間的空白(字元間距)。
此屬性定義了在文字字元方塊之間插入多少空間。由於字元字形通常比其字元框要窄,指定長度值時,會調整字母之間通常的間隔。因此,normal 就相當於值為 0。
註解:允許使用負值,這會讓字母之間擠得更緊。
程式碼如下:
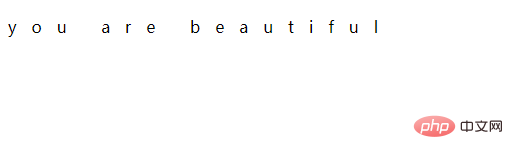
Document you are beautiful
輸出結果:
#更多程式相關知識,請造訪:程式設計影片! !
以上是css如何設定單字內字母的間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!




