在css中,可以使用position屬性固定導覽列;只需為導覽列元素新增「position: fixed;」樣式進行固定定位即可。固定定位會使元素固定在視窗的某個位置,即使視窗滾動也不會移動,不會對視窗其他元素造成影響。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css固定導覽列的方法:
#1、HTML部分:
建立一個ul標籤用來製作無序列表,因為需要頁面跳躍的效果,還要在li標籤中插入a標籤,將導航內容寫入a標籤。最後建立一個div,將div高度設為1500px,當滑動捲軸時,方便觀察導覽列的位置,具體程式碼如下
<ul> <li><a class="active" href="#home">首页</a></li> <li><a href="#news">新闻动态</a></li> <li><a href="#contact">联系我们</a></li> <li><a href="#about">关于我们</a></li> </ul> <div style="background-color:pink;height:1500px;"></div>
2、CSS部分:
基本框架已經搭建出來了,現在用CSS美化頁面,用float: left將無序列表左邊浮動,排列在一行,用Padding調整導航之間的間距,用hover偽類選擇器設定滑鼠懸停效果,當滑鼠經過導航時呈現紅色,當導航被啟動時,呈現黃色。
最重要的一步就是將導覽列固定在頁面頂部,我們用position: fixed這個屬性,產生固定定位的元素,相對於瀏覽器視窗進行定位。然後將它距離頂部的舉例設為0(即top: 0),這樣固定在頂部的導航就做好了,詳細程式碼如下:
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-color: #333;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: red;
}
.active {
background-color: yellow;
}
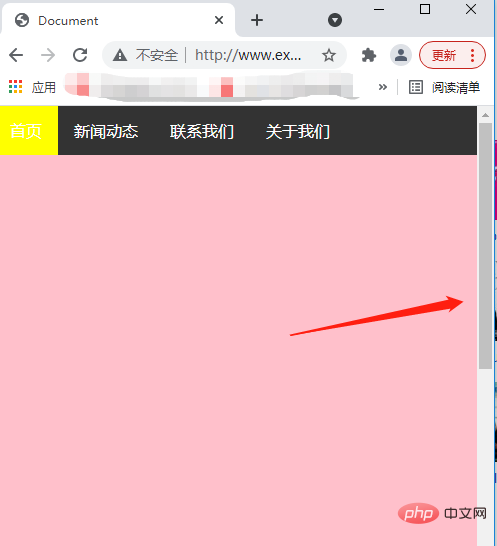
</style>下面我們看一下實際效果:

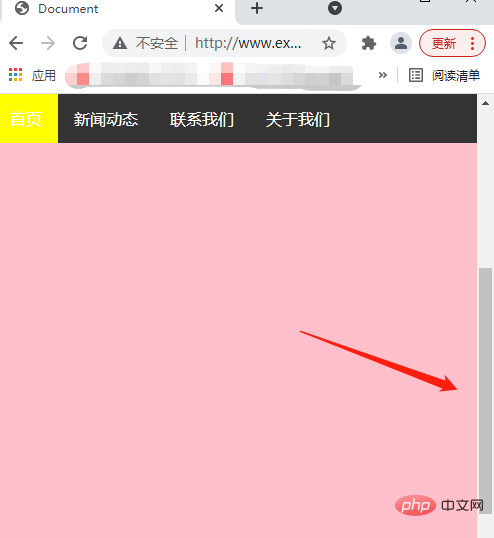
當滑動滑鼠後:

#導覽列被固定住,最關鍵的一步就是使用定位position並將其屬性值設為fixed,舉例頂部的距離top設為0。
更多程式相關知識,請造訪:程式設計影片! !
以上是css如何固定導覽列的詳細內容。更多資訊請關注PHP中文網其他相關文章!




