在css中,可以透過opacity屬性讓導覽列變得透明,只需要給導覽列元素新增「opacity: 透明度值;」樣式即可;透明度值的範圍是從0到1,數值越小透明度越高。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css讓導覽列變得透明的方法:
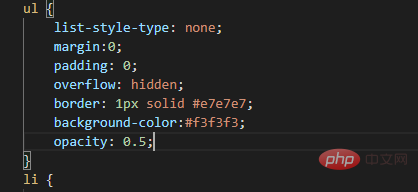
#在css裡面加個opacity參數來設定不透明度,css的opacity:x,x的值從0 到1。
如opacity: 0.8如opacity: 0.5表示半透明。數值越小,透明度越高。
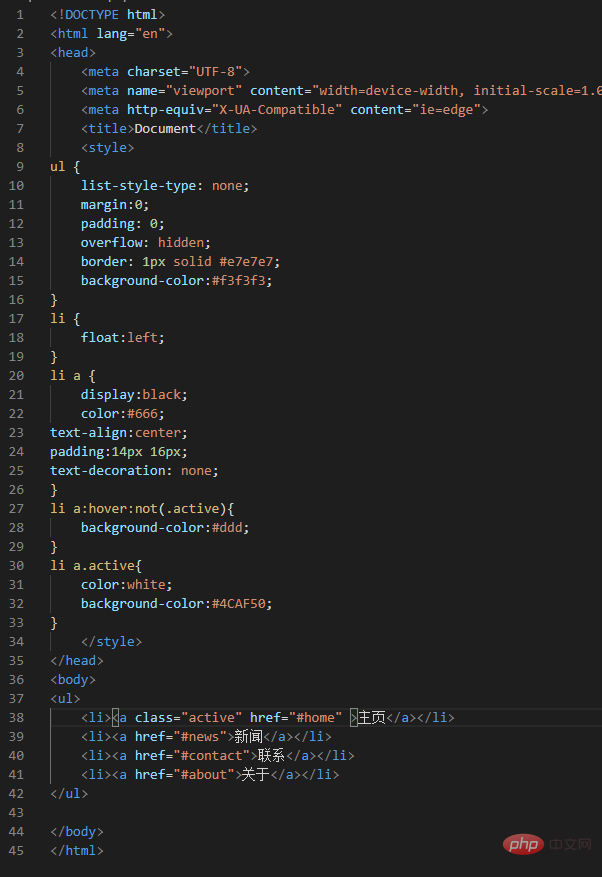
參考下面程式碼

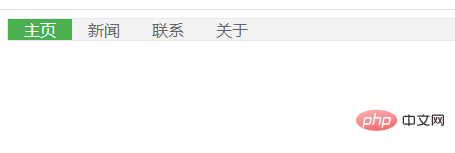
這是透明度正常的一個導覽列

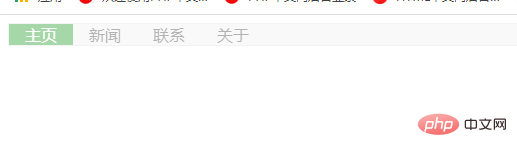
當新增opacity屬性之後:

輸出結果:

#更多程式相關知識,請造訪:程式設計視頻! !
以上是css如何讓導覽列變得透明的詳細內容。更多資訊請關注PHP中文網其他相關文章!




