設定方法:1、為文字元素新增「text-align: justify;」樣式;2、為文字元素新增「justify-content: space-around;」或「justify-content: space-between ;”樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
方法1:使用text-align屬性
假如我們有以下HTML:
这世间唯有梦想和好姑娘不可辜负!
給它加點樣式
p{ width:500px; border:1px solid red; text-align: justify; }
#初始效果是這樣的

text-align: justify這是什麼? CSS2中text-align有一個屬性值為justify,為對齊之意。其實現的效果就是可以讓一行文字兩端對齊顯示(文字內容要超過一行)。
但是光使用它依然沒什麼卵用…..
要讓文字兩端對齊,我們還得使用一個行內空標籤來助陣,比如< span>、等等,這裡是我用標籤
这世间唯有梦想和好姑娘不可辜负!
給這個#i標籤設定如下樣式
p i{ display:inline-block; /*padding-left: 100%;*/ width:100%;}
padding-left: 100%和width:100%都可以達到效果,選用其一即可。效果如下

方法2:使用justify-content屬性
CSS3新增的flex佈局下,有一個justify-content屬性,此屬性可以控制伸縮項目的水平對齊方式。其中有兩個值,可以實現兩端對齊。
但justify-content有相容性問題,IE10以上,FF,Chrome都支援。而所有瀏覽器都支援text-align屬性
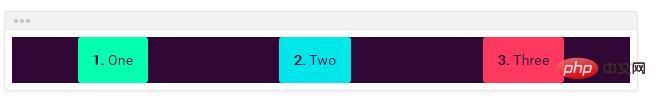
justify-content: space-around。伸縮項目會平均分佈在伸縮容器內,兩端保留一半的空間。

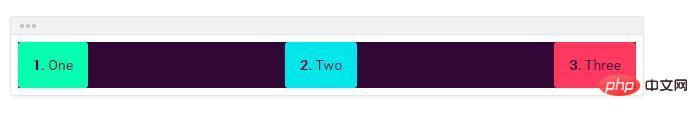
justify-content: space-between。伸縮項目會平均分佈在伸縮容器內,第一個伸縮項目在伸縮容器的左邊緣,最後一個伸縮項目在伸縮容器的右邊緣。

(學習影片分享:css影片教學)
以上是css怎麼設定文字兩端對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!





