在css中,可以透過text-align屬性來使字體右對齊,該屬性用於設定指定元素文字的水平對齊方式,只需要將該屬性的值設為「right」即可,語法“text-align:right;”。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設定字體右對齊的方法如下:
#1、新建一個html文件,命名為test.html,用於講解css怎樣設定文字右對齊。

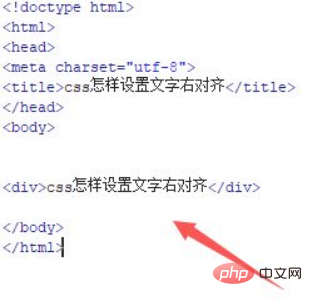
2、在test.html檔案內,使用div標籤建立一行文字,用於測試。

3、在test.html檔案內,為div標籤新增一個值為mykkk的class屬性,用於設定樣式。

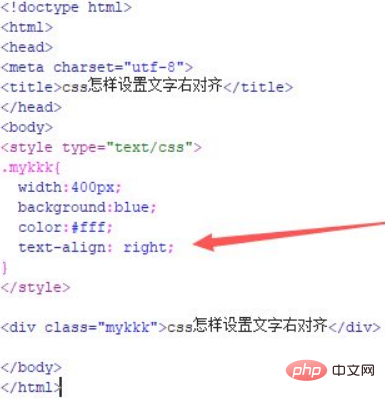
4、在css標籤中,透過class設定div的樣式,定義div的寬度為400px,背景顏色為藍色,文字顏色為白色。

5、在css標籤中,再將,text-align屬性設定為right實作文字的右對齊。

6、在瀏覽器開啟test.html文件,查看實現的效果。

總結:
1、使用div標籤建立一行文字。
2、在css標籤中,定義div的寬度,同時,將text-align屬性設為right,實現文字的右對齊。
注意事項:div必須設定寬度,才能實現效果。
更多程式相關知識,請造訪:程式設計影片! !
以上是css怎麼設定字體右對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!




