這篇文章帶大家五分鐘搞定搭建Node.js環境的方法,希望對大家有幫助!

附上下載位址:Node.js官網
##這裡用windows64位元舉例,其他作業系統的同學請移步
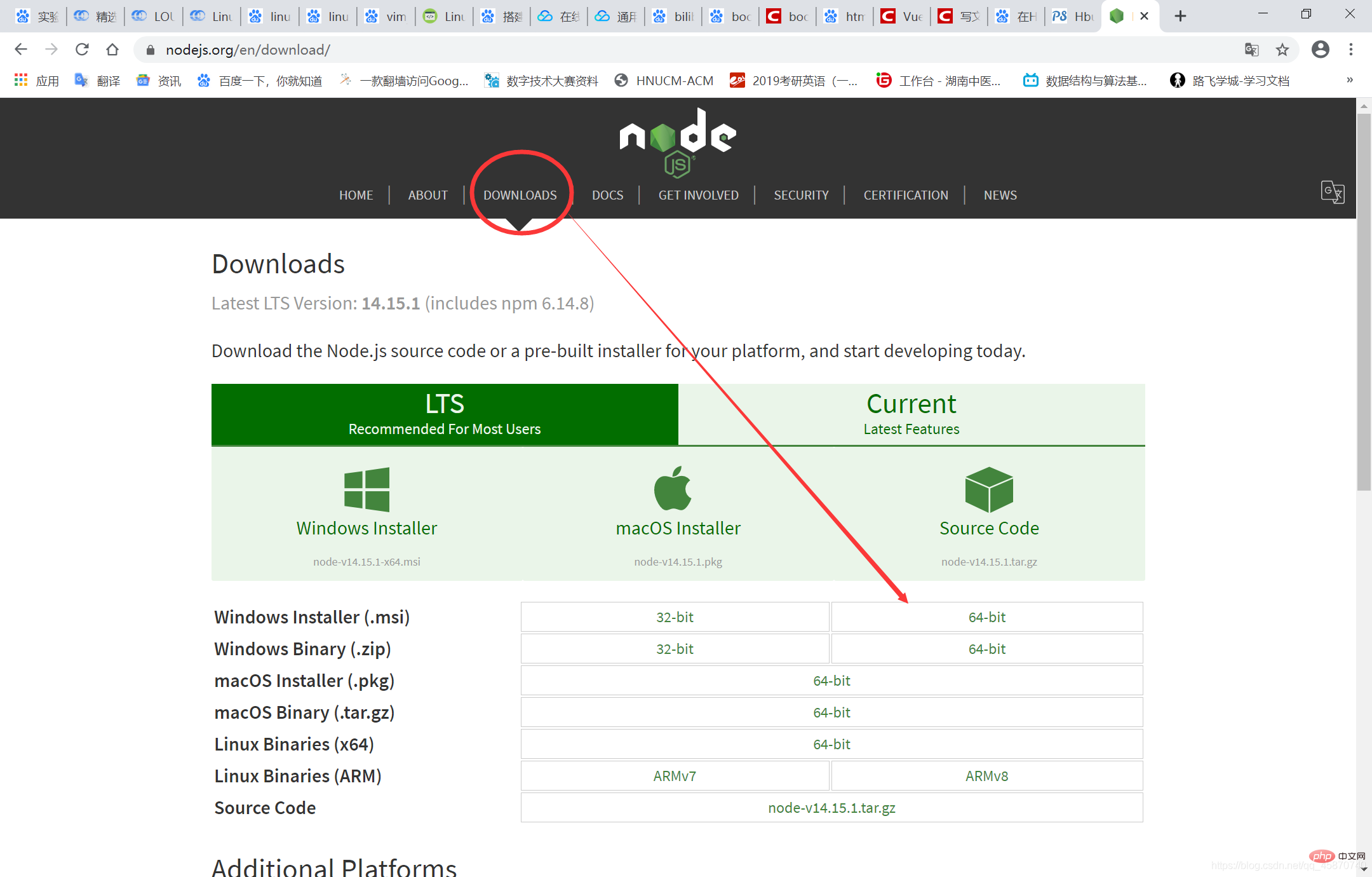
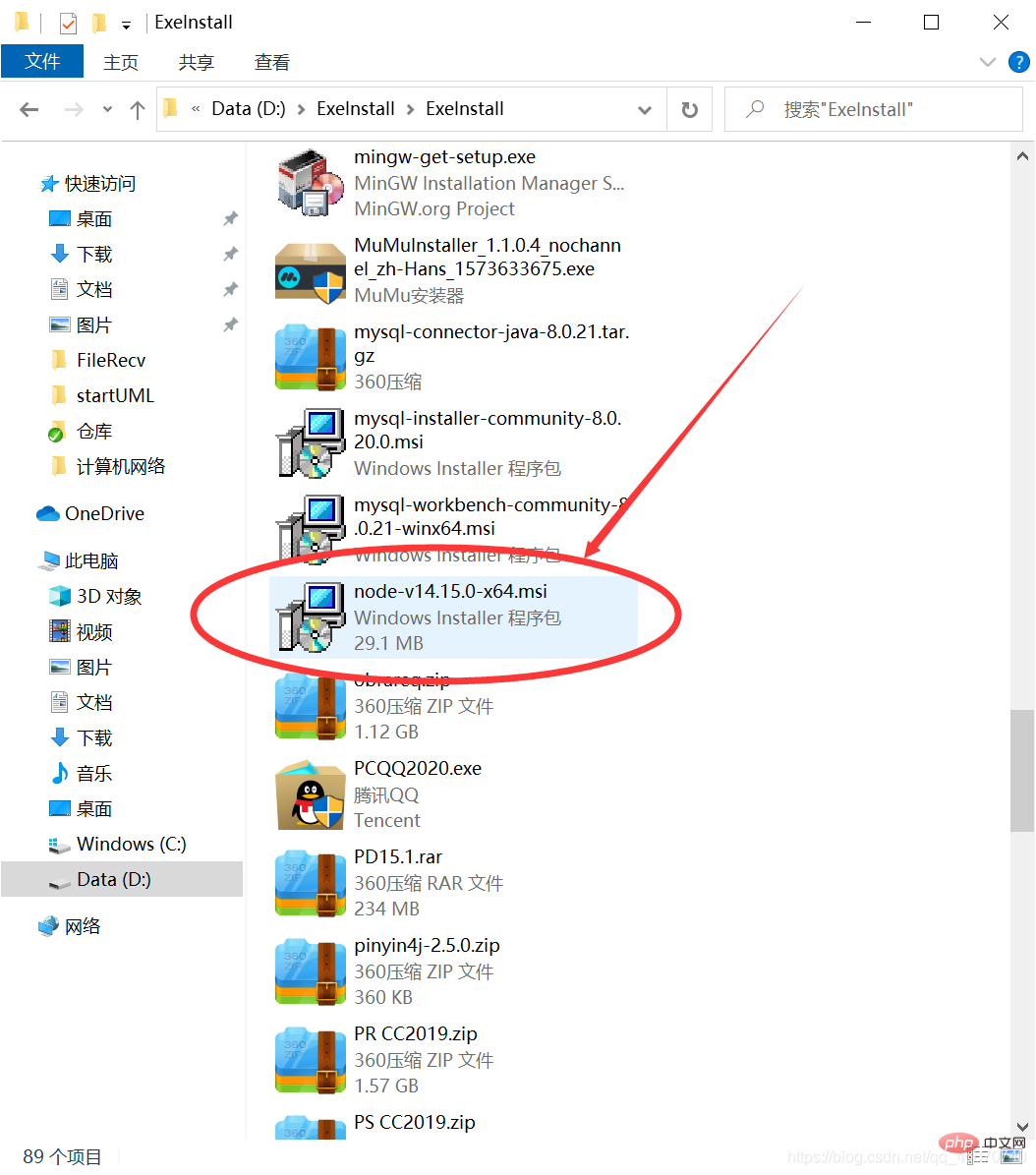
1、點擊downloads,然後根據需要下載不同版本的檔案##這裡推薦使用installer的安裝文件,例如windows64位的使用者建議使用以下圖片中箭頭所指的文件,點擊之後就可以下載了。提示:官網下載會很慢。 。 。 。 。
 【推薦學習:《
【推薦學習:《

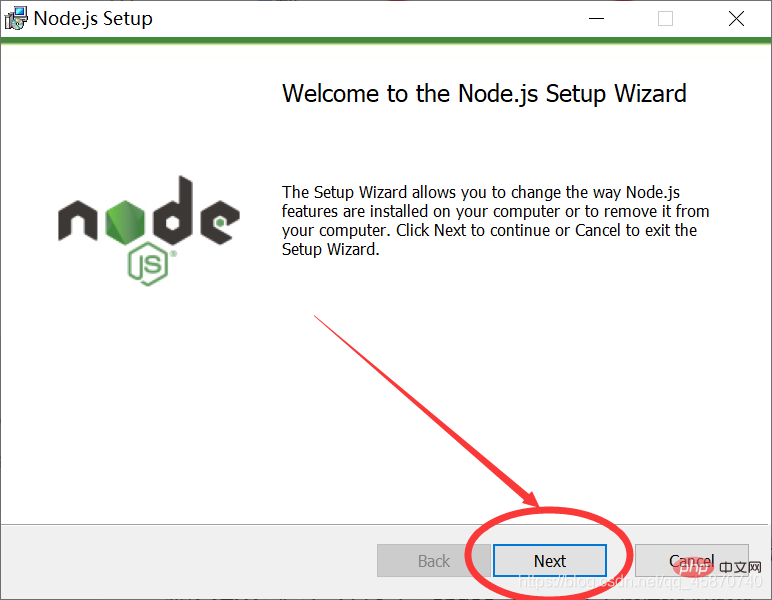
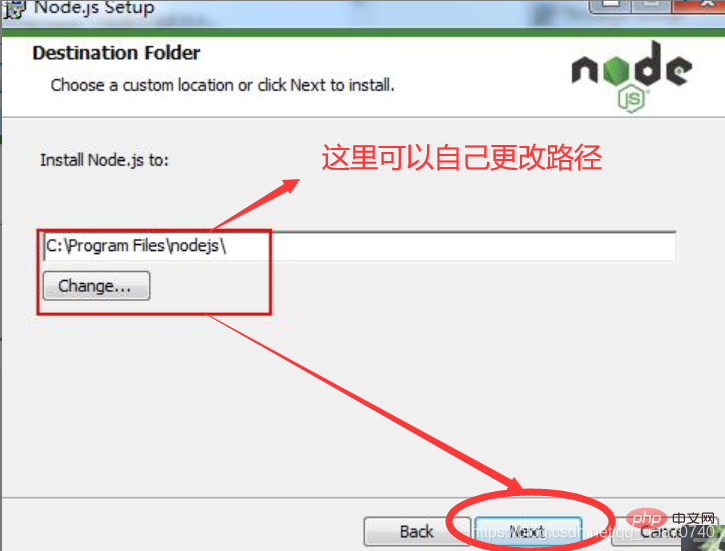
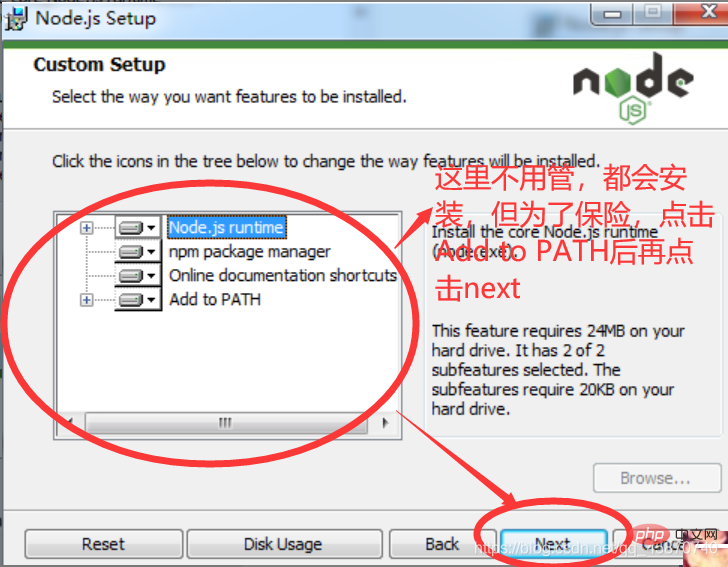
#2、
(保姆層級的,我看不懂那我就沒辦法了)




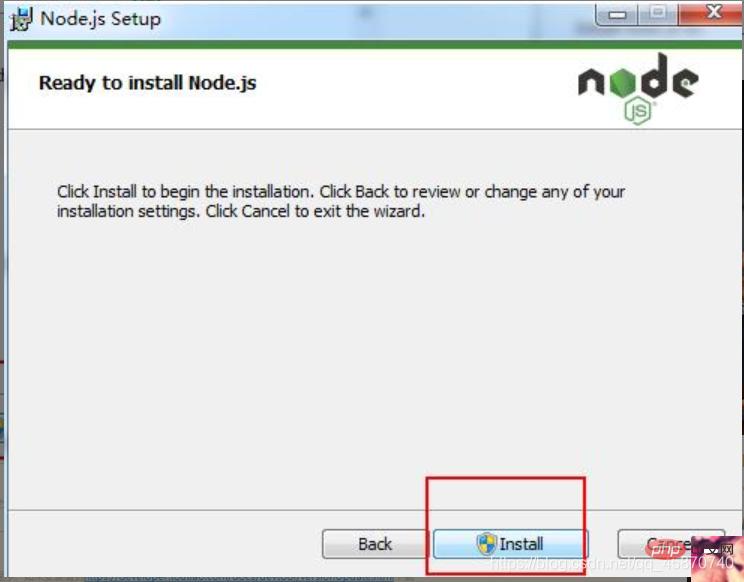
 然後就是靜靜等待安裝了~~~~
然後就是靜靜等待安裝了~~~~
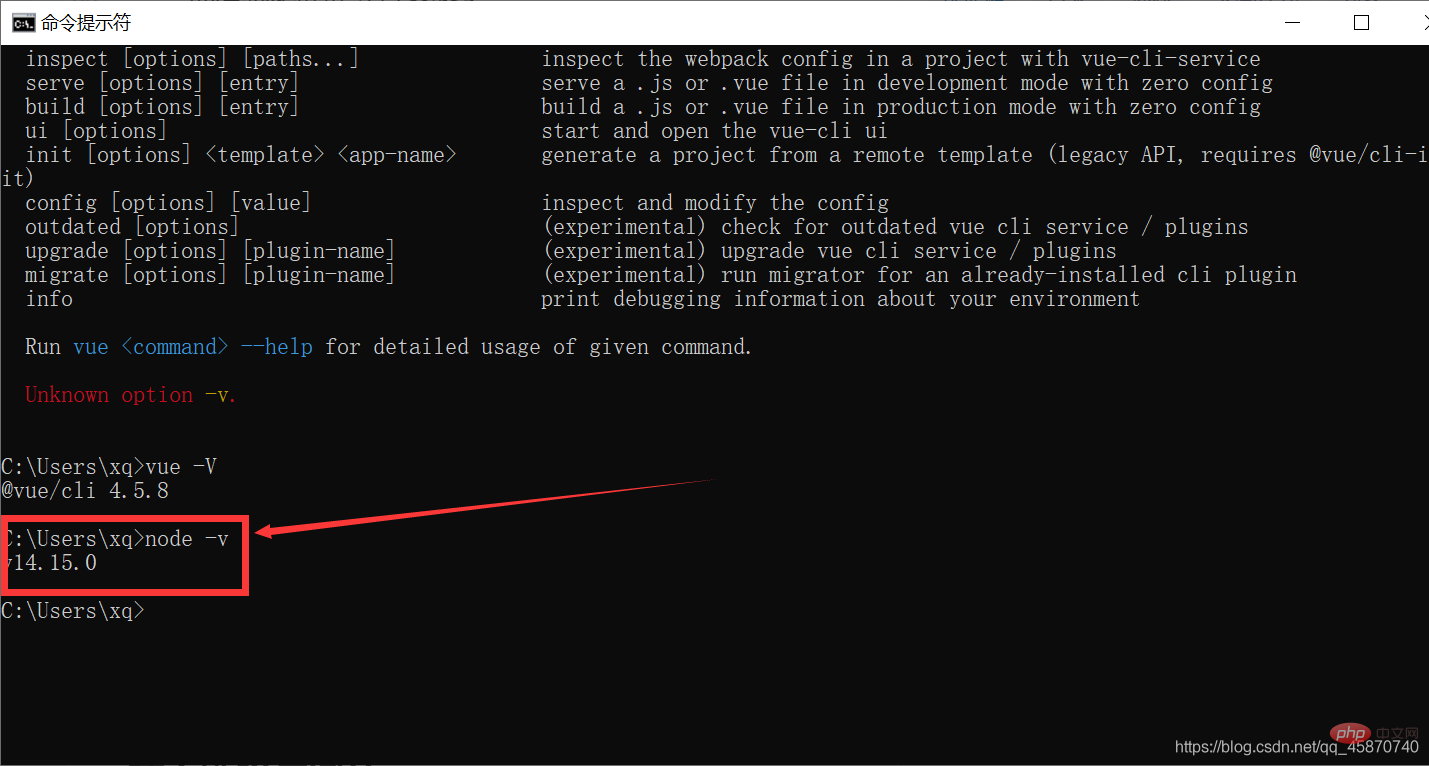
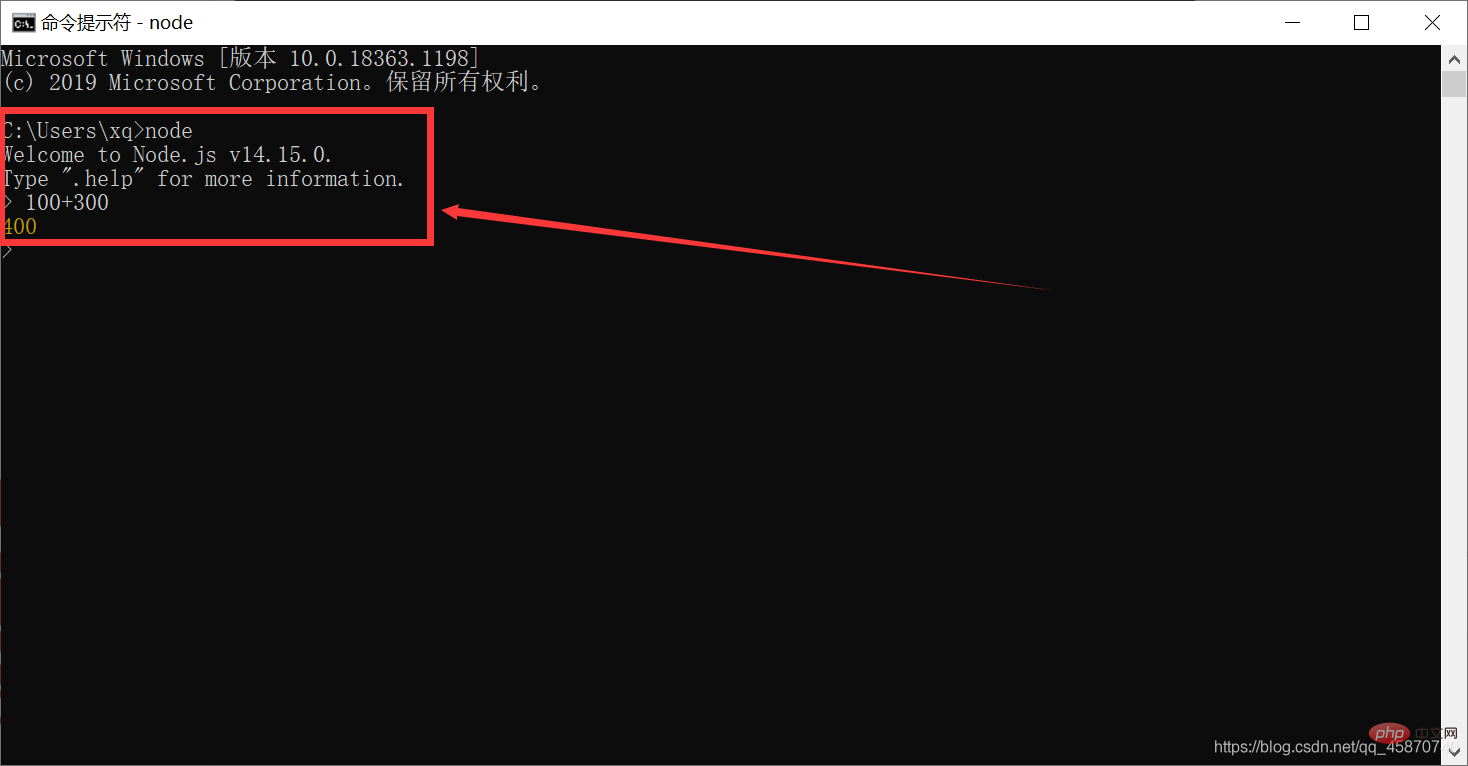
判斷Node.js安裝是否正常
如果顯示的版本號碼和你下載的版本號碼相同,恭喜你,安裝成功!
 2、
2、
例如:
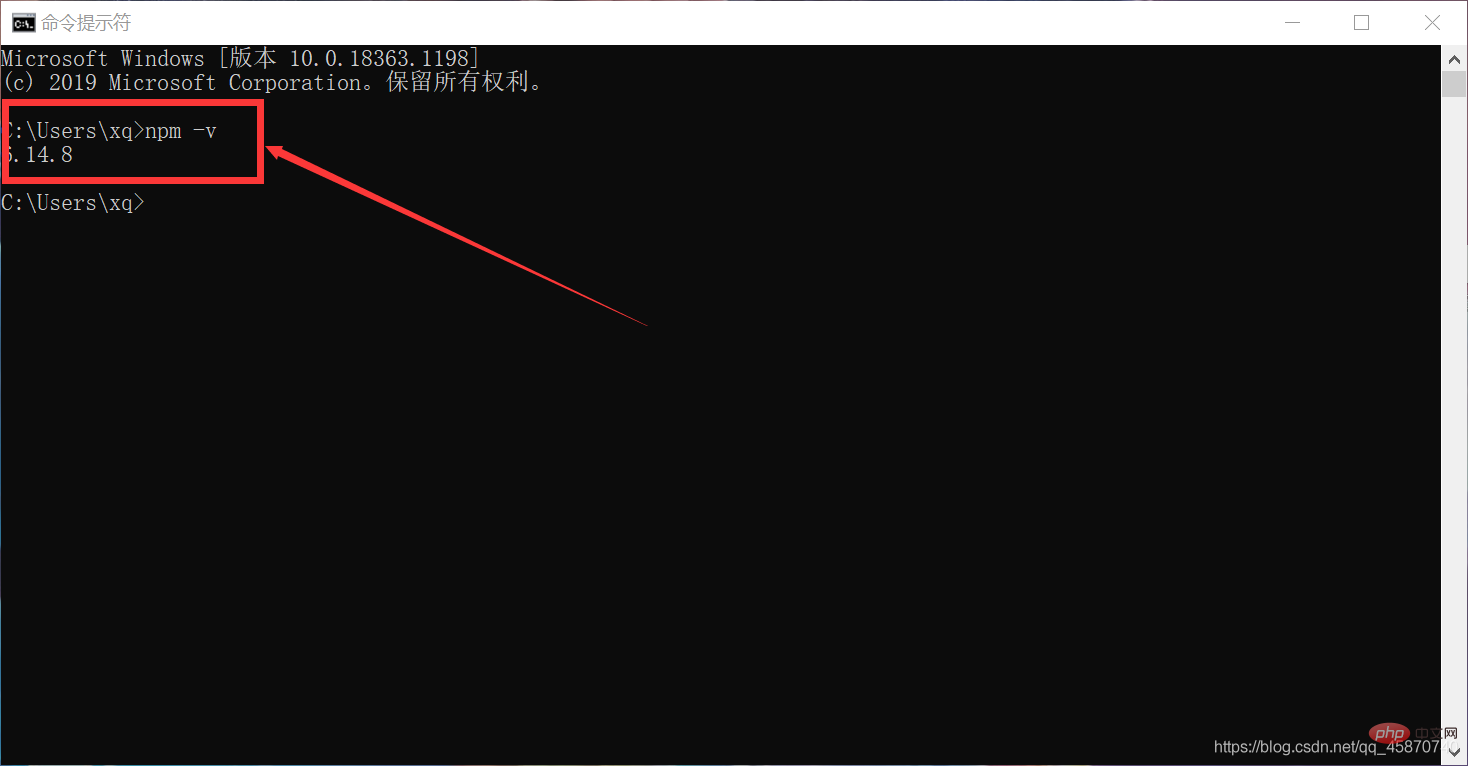
 判斷npm是否正常
判斷npm是否正常
在安裝Node.js的同時npm元件也下載了
開啟終端,敲入npm -v如果出現了版本號碼則說明npm正常
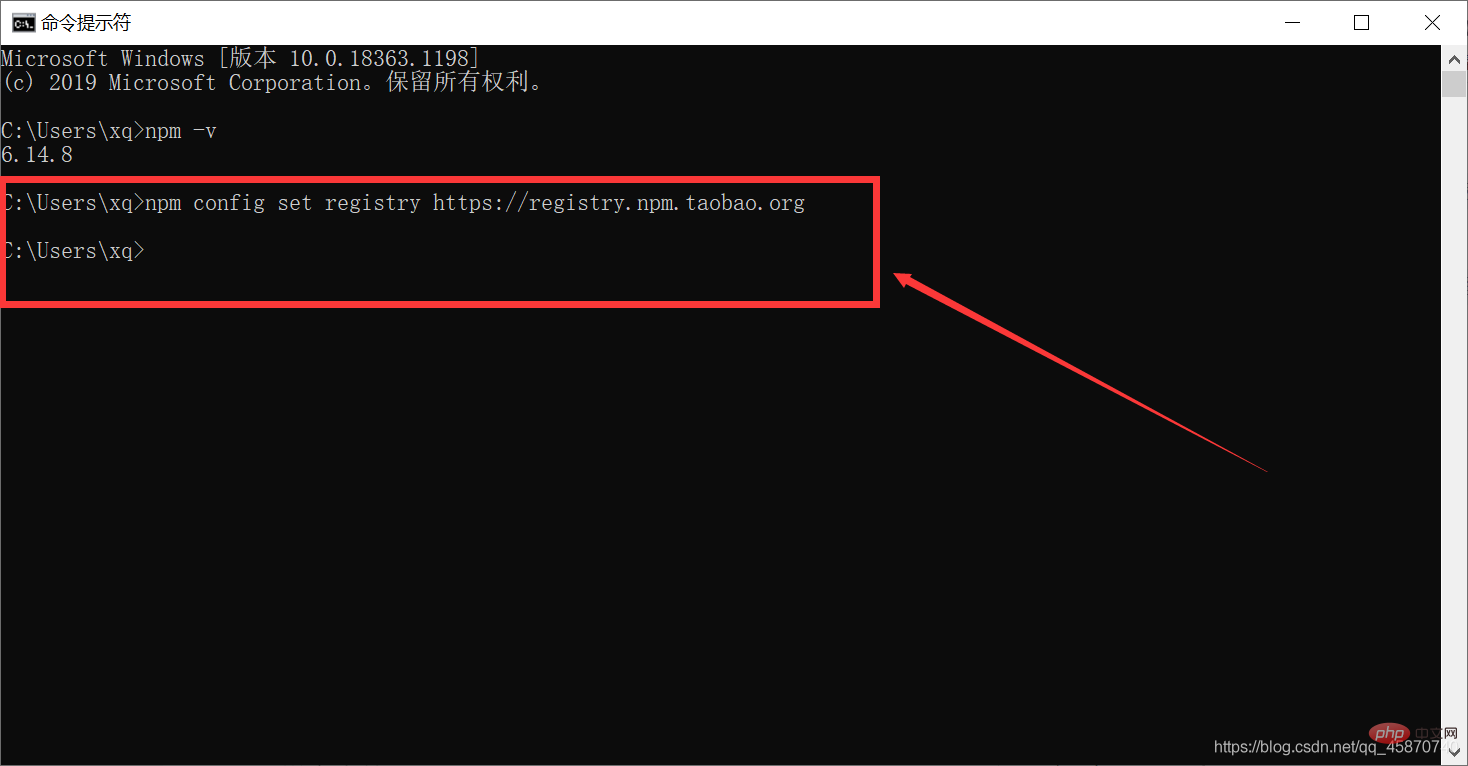
 開始建立環境
開始建立環境
npm config set registry https://registry.npm.taobao.org
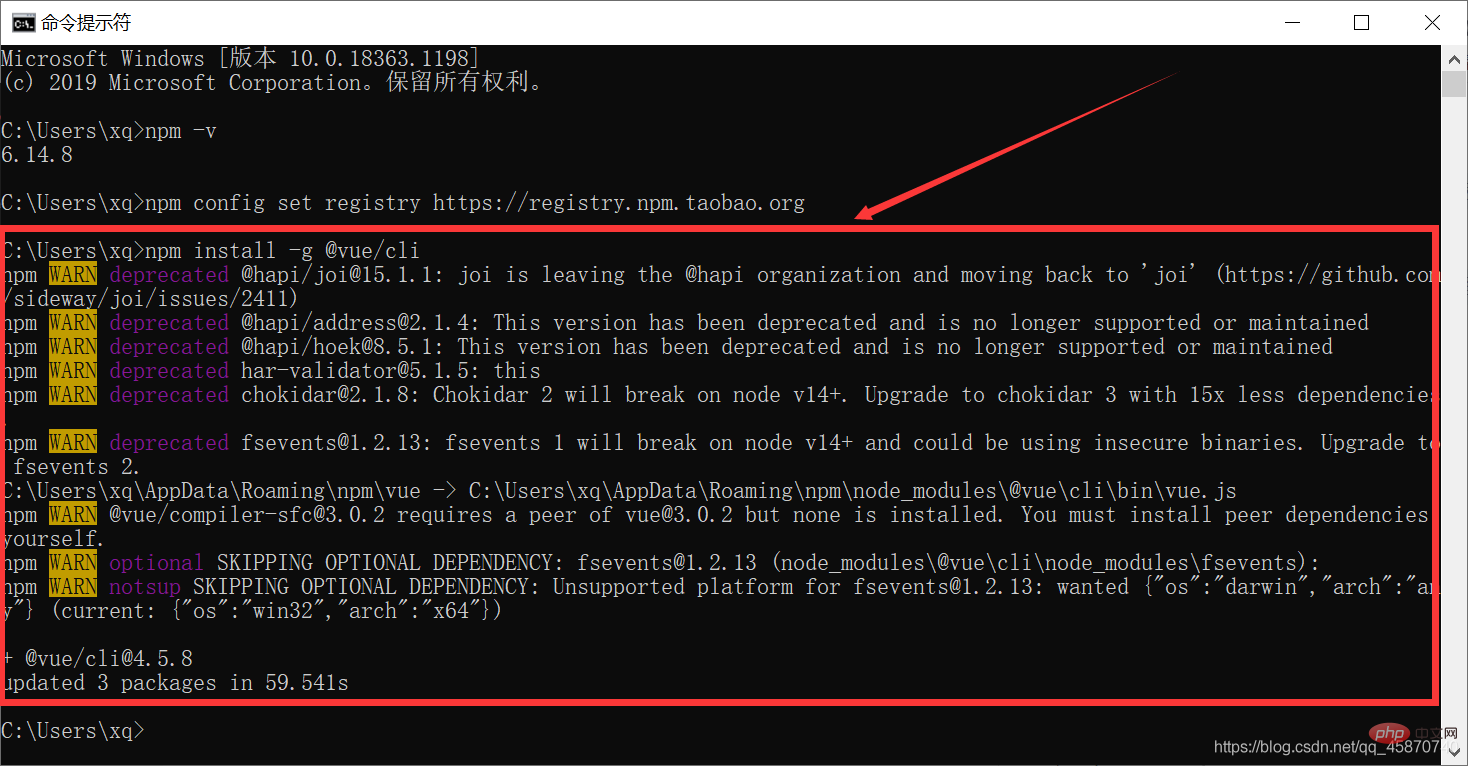
 2、
2、
npm install -g @vue/cli
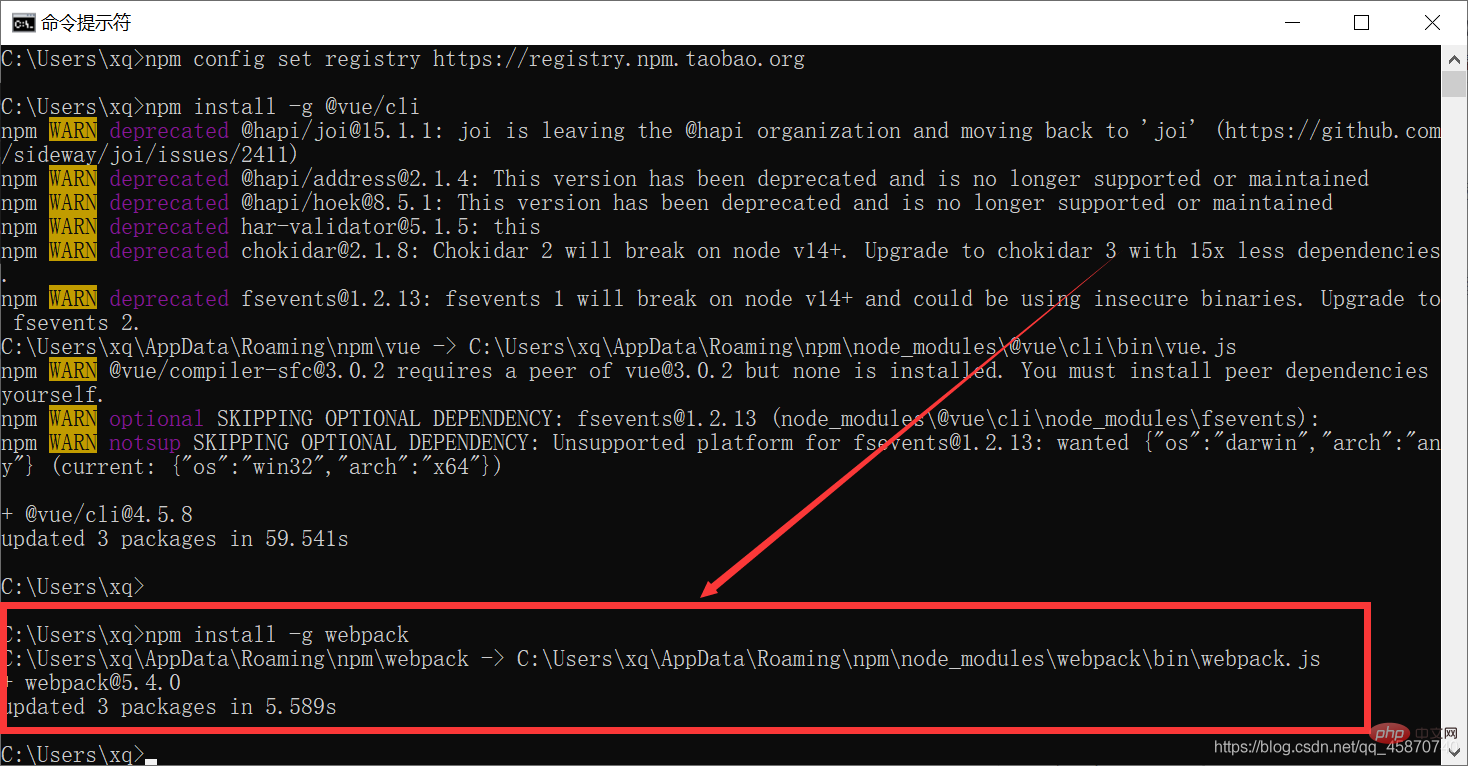
 3、
3、
npm install -g webpack
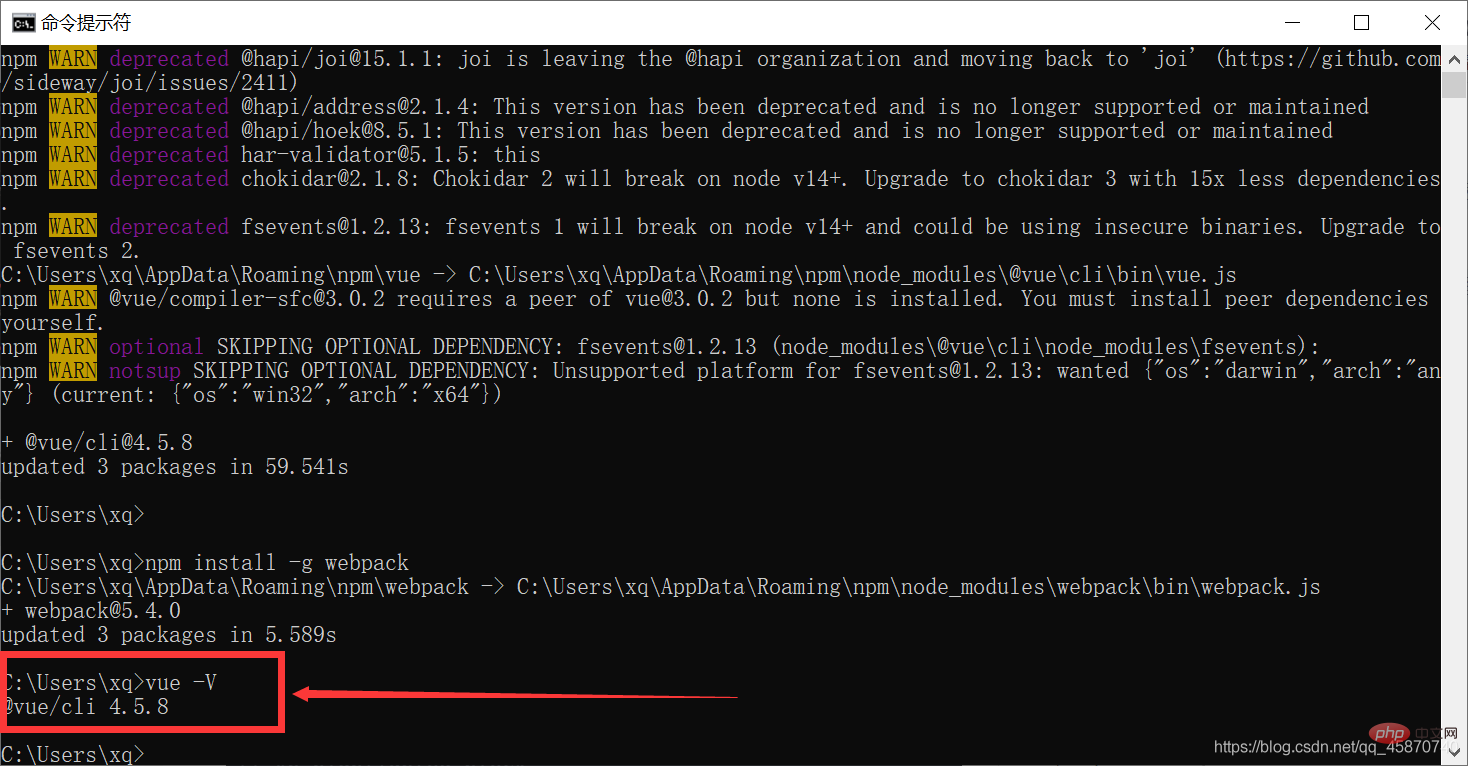
4 、 敲入如下指令:
敲入如下指令:vue -V
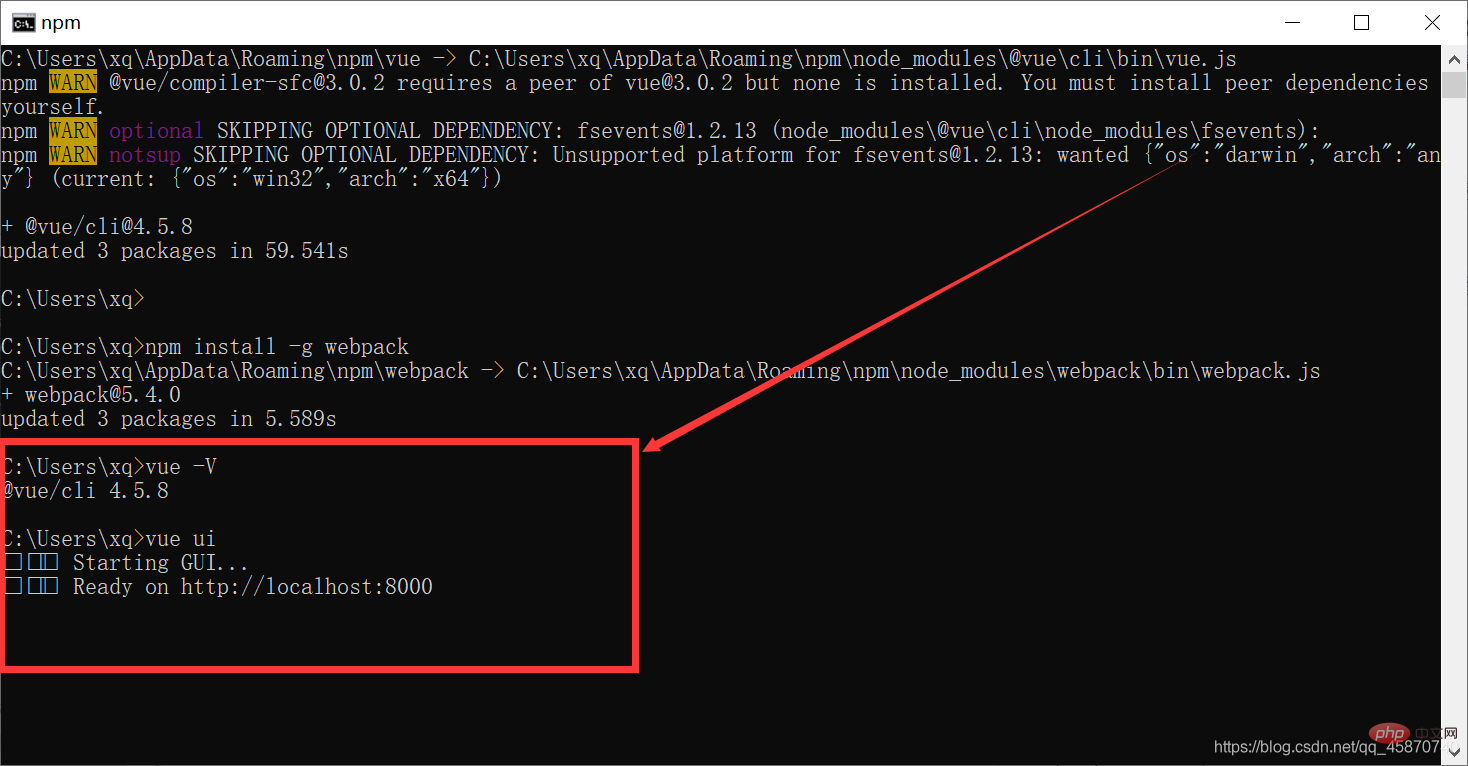
5、 敲入如下指令:
敲入如下指令:vue ui

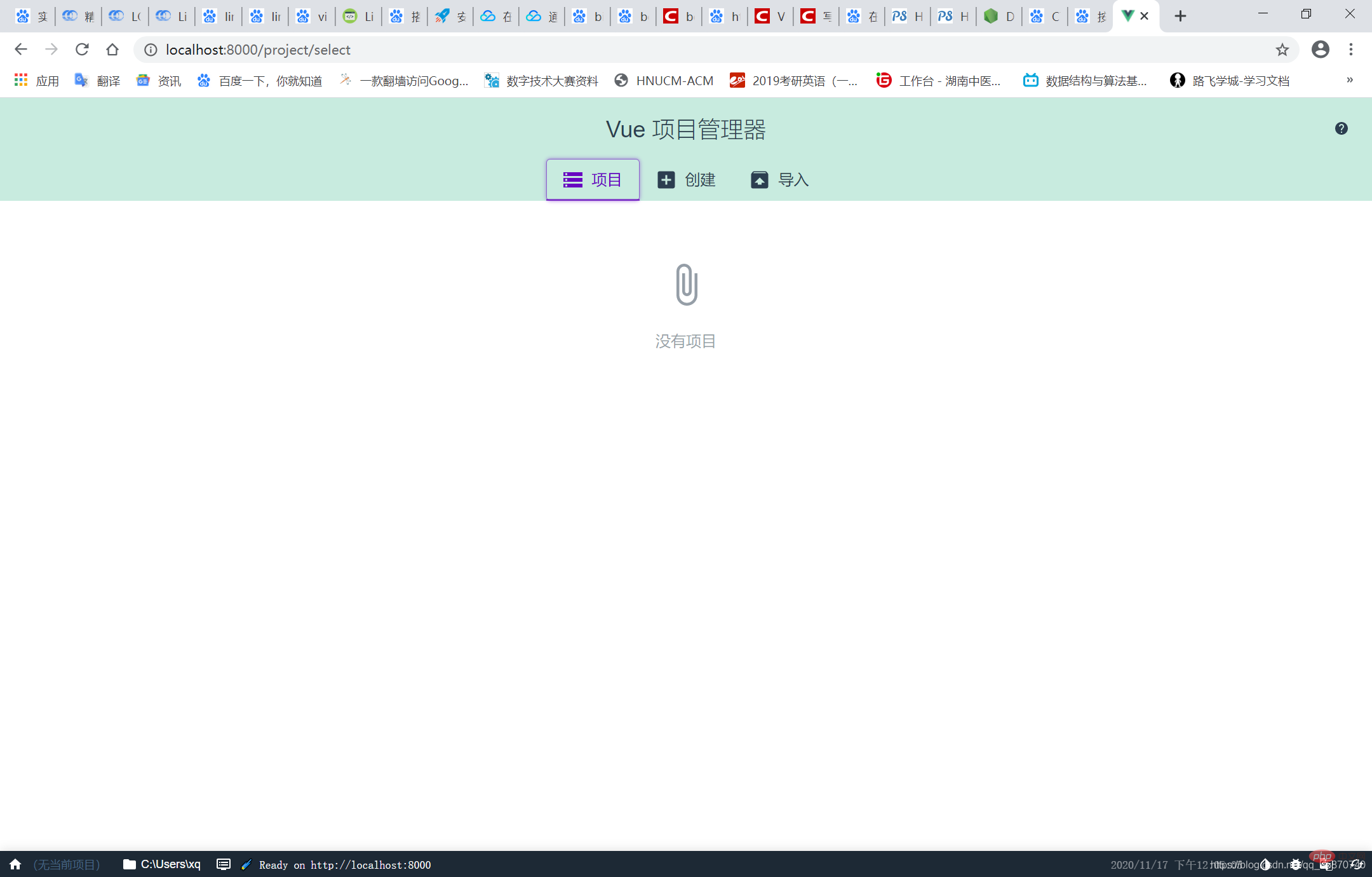
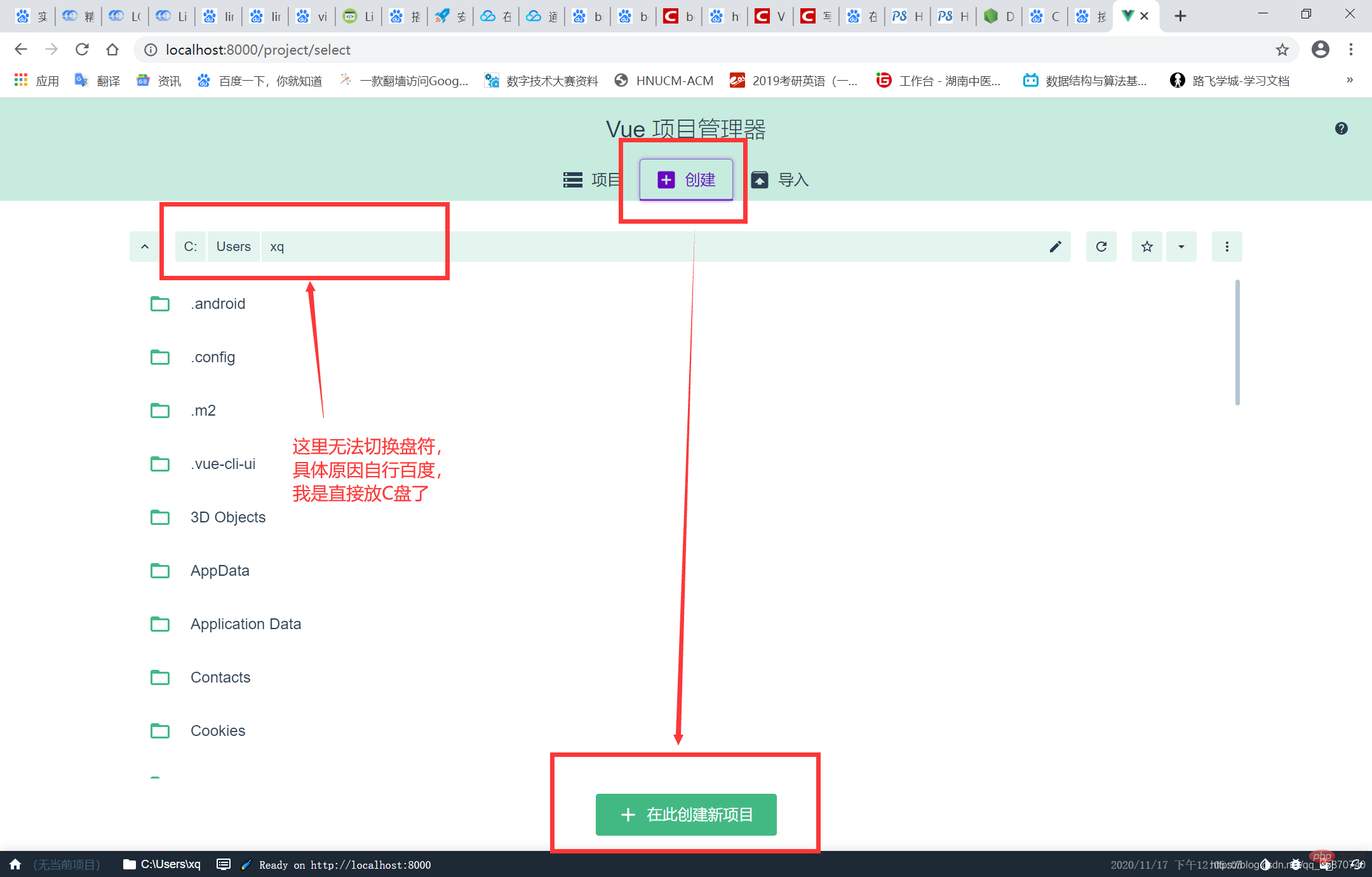
##6、 點選建立
點選建立
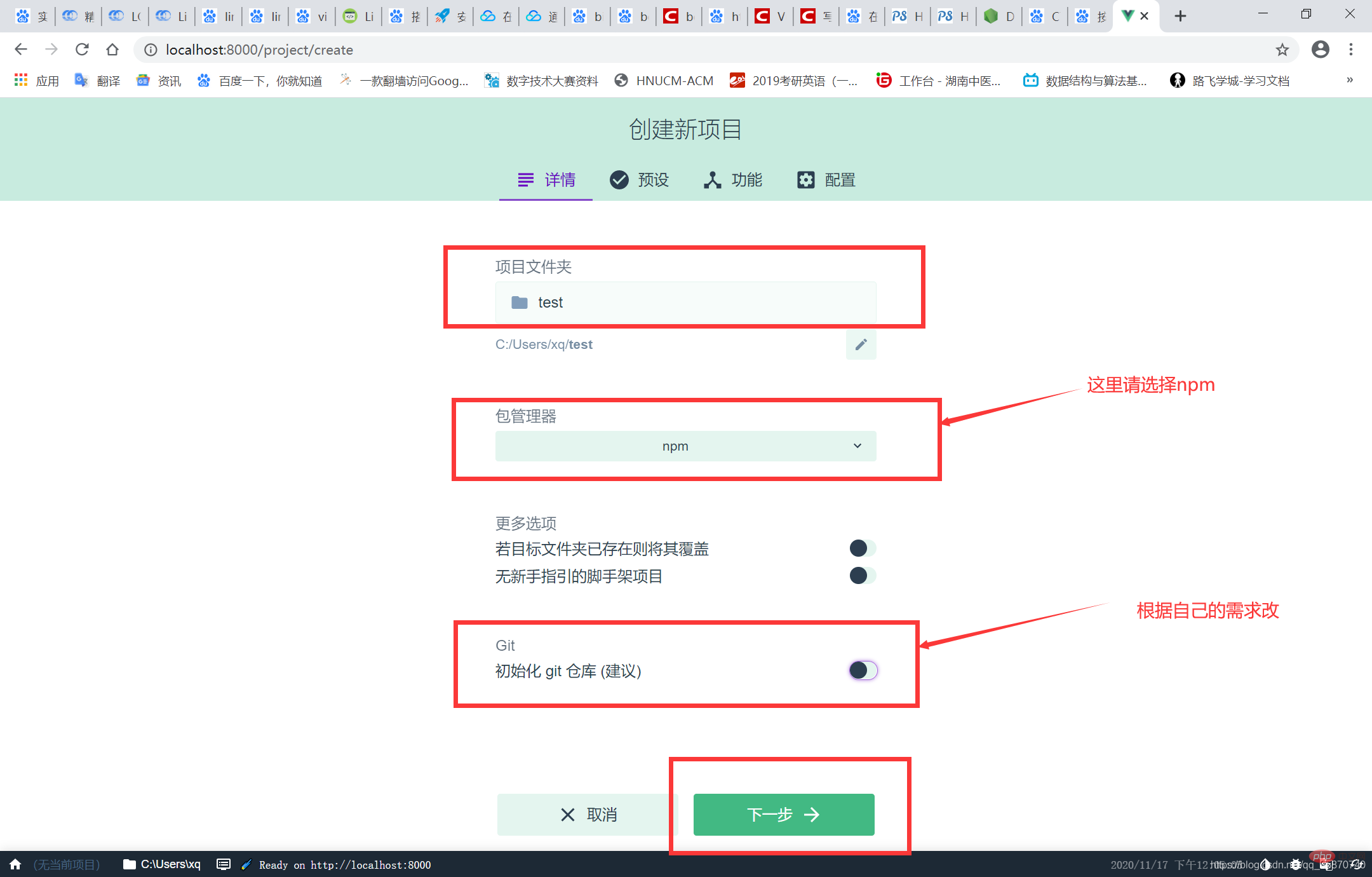
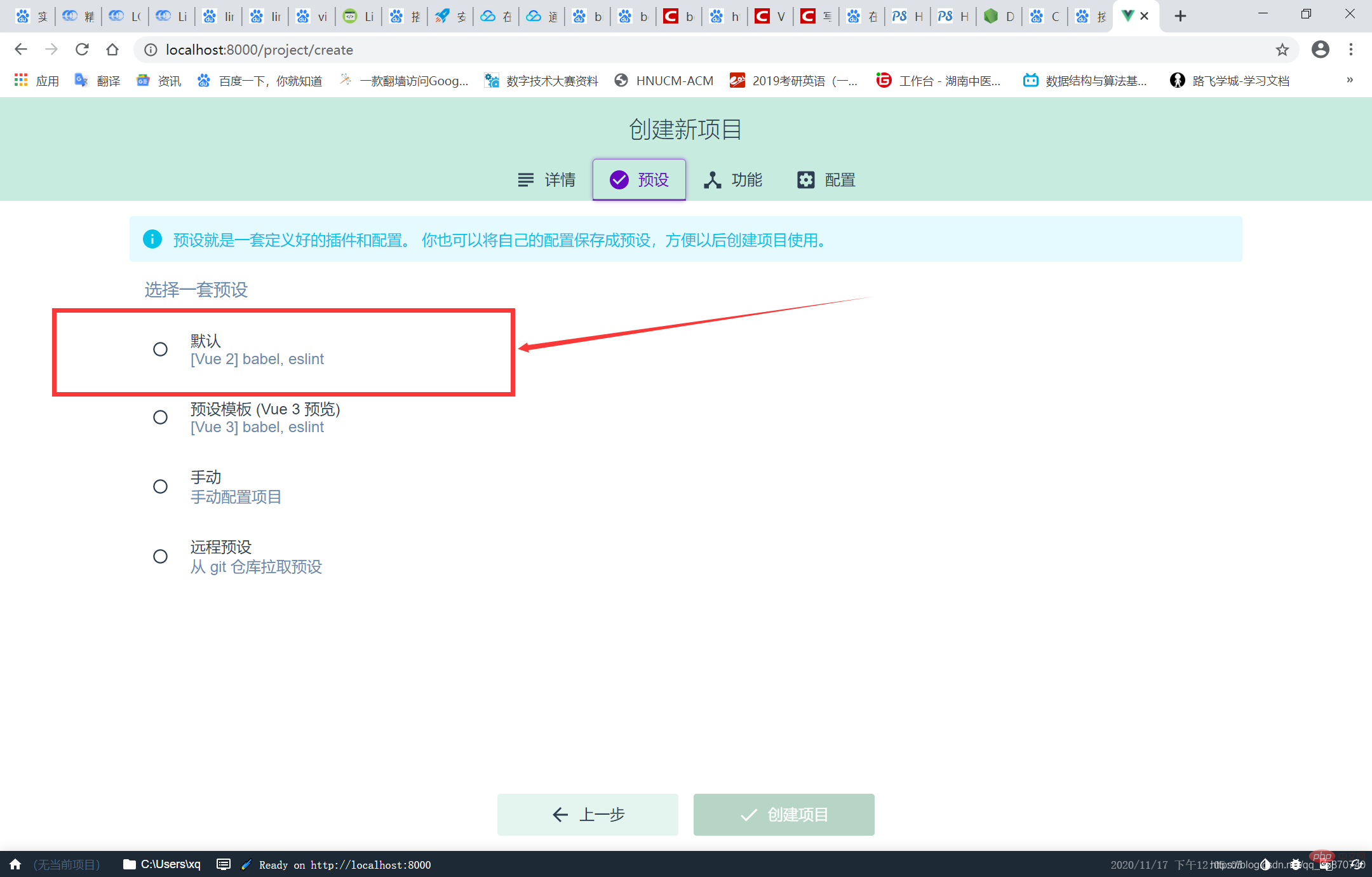
7、 設定專案
設定專案

創建完之後,直接在HBuilder X開啟你建立專案所在的資料夾就好了~
更多程式相關知識,請造訪:程式設計入門! !
以上是快速帶你搭建並配置好Node.js環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!



