在css中,font-style屬性的作用是定義字體的風格、設定文字字體樣式,該屬性會指定字體是使用斜體、傾斜或正常字體樣式;語法「font-style:normal| italic|oblique;」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,font-style屬性是用來設定文字字體樣式的屬性。
font-style 屬性可以定義字體的風格,設定字體是使用斜體、傾斜或正常字體樣式。斜體字體通常定義為字體系列中的一個單獨的字體。理論上講,用戶代理可以根據正常字體計算一個斜體字體。
語法:font-style:normal|italic|oblique;
#屬性值:
| 描述 | |
|---|---|
| 預設值。瀏覽器顯示一個標準的字體樣式。 | |
| 瀏覽器會顯示一個斜體的字體樣式。 | |
| 瀏覽器會顯示一個傾斜的字體樣式。 |
<html>
<head>
<style type="text/css">
p.normal {
font-style: normal
}
p.italic {
font-style: italic
}
p.oblique {
font-style: oblique
}
</style>
</head>
<body>
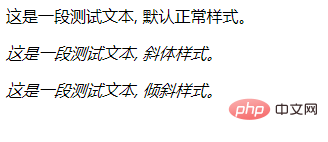
<p class="normal">这是一段测试文本, 默认正常样式。</p>
<p class="italic">这是一段测试文本, 斜体样式。</p>
<p class="oblique">这是一段测试文本, 倾斜样式。</p>
</body>
</html>
css影片教學)
以上是css font-style屬性有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



