區別:1、mvvm各部分的通訊是雙向的,而mvc各部分通訊是單向的。 2.MVVM實作了view與model的自動同步,也就是model屬性改變時,不需要手動操作dom元素去改變view的顯示,而是改變屬性後該屬性對應的view層會自動改變。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
VUE是基於MVVM的設計模式開發的,今天說一下MVC和MVVM的差別。
MVC:
m:model資料模型層 v:view檢視層 c:controller控制器
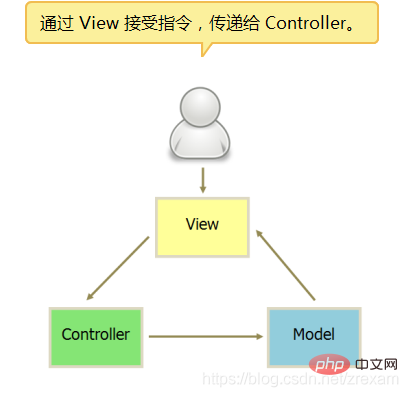
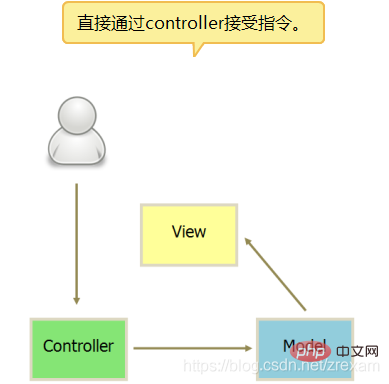
#原理:c層需要控制model層的資料在view層進行顯示
MVC兩種方式,圖說明:


程式碼實例:
我們做一個很簡單的p顯示隱藏的效果,點選toggle可以切換下面p顯示隱藏

html:
<div id="box">
<button class="btn">toggle</button>
<button class="btn2">big</button>
<div class="box">
</div>
</div>JS:
下面是我們不用設計模式寫的JS,這種寫法不利於維護,純粹的面向過程去寫程式碼:
let btn = document.getElementsByClassName("btn")[0];
let boxDom = document.getElementsByClassName("box")[0];
let flag = true;
btn.onclick = function(){
if(flag){
boxDom.style.display = "none";
flag = false;
}else{
boxDom.style.display = "block";
flag = true;
}
}MVC的寫法:
//view
let boxDom = document.getElementsByClassName("box")[0];
//model
let model = {
isShow:true,
isBig:false
}
//controller 业务逻辑
function Controller(){
this.init();//初始化
}
Controller.prototype = {
constructor:Controller,
init:function(){
this.addEvent()
},
addEvent:function(){
let btn = document.getElementsByClassName("btn")[0];
let btn2 = document.getElementsByClassName("btn2")[0];
let that = this;
btn.onclick = function(){
model.isShow = !model.isShow;
//更改视图了
that.render();
}
btn2.onclick = function(){
model.isBig = true;
//更改视图了
that.render();
}
},
render:function(){//数据驱动视图的更改
boxDom.style.display = model.isShow?"block":"none";
boxDom.style.width = model.isBig?"300px":"100px";
}
}
new Controller();//初始化一下雖然MVC程式碼比較長,不過以後用起來很方便,只要是相同的效果拿過來用就行
下面說一下MVVM
MVVM:
m:model資料模型層 v:view檢視層 vm: ViewModel
vue中採用的是mvvm模式,這是從mvc衍生過來的
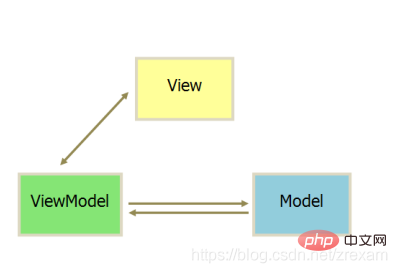
MVVM讓視圖與viewmodel直接的關係特別的緊密,就是為了解決mvc反饋不及時的問題
圖說明一下:

說到MVVM就要說一下雙向綁定和資料劫持的原理,
1 、雙向綁定的原理是什麼?
(當視圖改變的時候更新模型層,當模型層改變的時候更新視圖層)
vue中採用了資料劫持&訂閱發布模式:
vue在建立vm的時候,會將資料配置在實例當中,然後會使用Object.defineProperty對這些資料進行處理,為這些資料加入getter與setter方法。當取得資料的時候,會觸發對應的getter方法,當設定資料的時候,會觸發對應的setter方法,從而進一步觸發vm上的watcher方法,然後資料了,vm進一步去更新視圖。
2、 資料劫持:
vue.js 則是採用資料劫持結合發布者-訂閱者模式,透過Object.defineProperty()來劫持各個屬性的setter,getter。在資料變動時發布訊息給訂閱者,觸發回應的監聽回呼。
Object.defineProperty程式碼實例:
//Object.defineProperty 因为使用了ES5的很多特性
let _data = {}
let middle = 111;
Object.defineProperty(_data,"msg",{
get(){
return middle;
},
set(val){
middle = val;
}
});
console.log(_data.msg);//获取数据的时候,会调用对应对象属性的getter方法
_data.msg = 222;//设置数据的时候,会调用对应对象属性的setter方法
console.log(_data.msg);總結:
mvvm與mvc最大的差異:
########################################################################## ##MVVM實作了view與model的自動同步,也就是model屬性改變的時候, 我們不需要再自己手動操作dom元素去改變view的顯示,而是改變屬性後該屬性對應的view層會自動改變。 ######相關推薦:《###vue.js教學###》###以上是vue中mvvm和mvc的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




